Salvattore: A jQuery Masonry Alternative

A popular method to design websites these days is with Masonry, a Javascript grid layout library that works by placing elements in the optimal position based on available vertical space.
Masonry gained some recognition with the rise of Pinterest and it has only increased in use since, serving currently as the grid/structure for thousands if not hundreds of thousands of websites today.
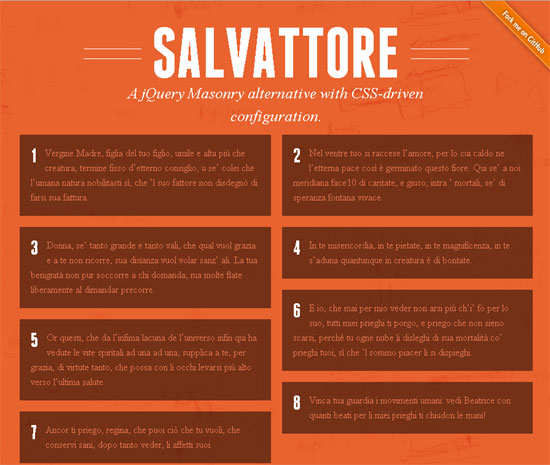
Over time several alternatives to Masonry have emerged, most recently Salvattore, which enables designers to organize HTML elements according to the number of columns specified in the CSS. The setup is simple and straightforward; just add a 'data-columns" attribute to the container and set the number of columns that are desired and you're off and running.
Salvattore is a standalone JS file so it will automatically run once it is called in the HTML document. Designers can also leverage Salvattore to work with dynamic content, providing two functions (append_elements and prepend_elements) that can be used on the same container without conflict. Users can then combine the API with their XHR functions (XMLHttpRequest) to have a dynamic layout with live content.