jQuery Plugins for Increasing Interaction

There is one thing that every website, no matter what kind it may be, always wants to see: more user interactions.
However, despite the universal desire to increase interaction on one's website, the route that each designer and/or developer takes to make it happen can vary greatly. Often, their choices are dependent on the type of site (e.g. content-based, ecommerce, service providers, etc.) or brands that they're working with. Thus, there are many different ways to go about enticing visitors to engage with a website.
So if you're one of the many webmasters, designers or developers interested in improving user interactions on your website, check out these 10 cool jQuery plugins designed to do just that, either through easier navigation, greater customization or added functionality.
jQuery Page Peel
Like it says, this plugin makes it easy to create a page peel animation for you Web page that sits at the top of the screen on the right-hand side. When users hover their cursors over that area, the page will peel down and reveal more content behind it. While many websites like to place advertisements behind this peel, it can be used in more effective ways to draw attention to extra content or other website features.
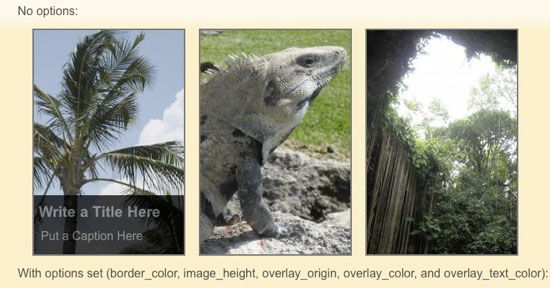
Image Overlay Plugin
Images are a great way to capture the interest of visitors, especially if it's their first time on your site. With the Image Overlay Plugin, you can reel them in, and then present more text-based information about the pictures that will appear (see image below) when users hover over the images. This way, you can still share information about the images without adding distracting, unnecessary text to your Web page.

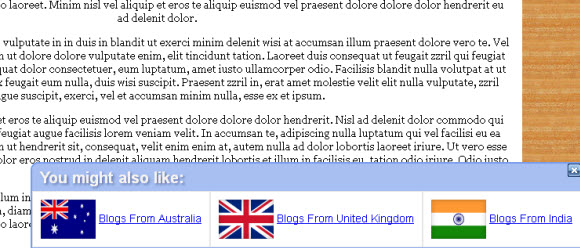
jSlideRelatedPages
jSlideRelatedPages is a scroll sliding plugin that helps you engage users when they get to the bottom of your Web pages by displaying a sliding animation (see image below) when they get down there. On the slider is a list of related pages on your site that the user may also be interested in based on the content of the page they are currently on, so that you can keep them on your site and looking at more of your content for a longer period of time.

jFontSize
One of the more overlooked reasons for early site abandonment is poor readability for certain users because of the font size on a particular page (or set of pages). The jFontSize plugin helps to alleviate this problem by making it easy to create those "A+" and "A-" buttons that some site's have that allow users to alter the site's font size, which will make your website far more accessible to a much wider range of visitors.
Overscroll
Users are so comfortable with accessing the Internet on mobile phones and tablet devices these days that it may behoove you to make your whole website mimic the mobile scrolling experience on desktop browsers. Luckily, the Overscroll jQuery plugin does just that by adding a "draggable drift" to overflowed DOM elements and a set of fading "thumbs" to a site. In other words, it allows users to simply click on the site and drag their mouse to move around the site, just like they would using their fingers on an iPhone. While Overscroll works best with Safari 5+, Chrome 5+ and Firefox 3+, it says it should work just fine on pretty much any modern browser.
SimpleModal
SimpleModal gives users a powerful interface for modal dialog development that offers greater flexibility to develop whatever they can envision in the box, while mostly doing away with many cross-browser user interface development issues. The real benefit is that designers and developers can totally customize these modal boxes to fit the style and theme of a website, while also being incredibly easy to implement and manage.
PikaChoose
Anyone who has spent an inordinate amount of time getting lost scrolling through Instagram or Facebook photos will tell you about how great image galleries are for capturing a user's attention and encouraging them to interact with your site. If you want a simple way incorporate a thumbnail image gallery onto your website, look no further than PikaChoose (cute, no?), which is lightweight and super easy to integrate into any website.
jQuery TextAreaResizer
This plugin is ideal for any website that is using an iFrame to display a Web page, image(s) or form(s), especially if the iFrame uses a fixed height, which can be very inconvenient for users, as they're difficult to resize across different browsers. That's no longer a problem though thanks to this plugin, which makes it easy to resize iFrames by equipping them with a grip bar.
Responsly.js
In 2013, more users than ever are going to be accessing your website from mobile devices, so responsive design is going to be absolutely essential to ensuring all of your visitors are going to be willing and able to interact with your site. This lightweight plugin will scale to everything from small smartphone screens to large desktop monitors with minimal dependence on jQuery for convenience. It's uses pure CSS styling and CSS3-based transitions, meaning it can be heavily customized, and it comes compartmentalized so that developers can use only the features that they want.
Single Drop Down Menu
Add multi-level navigation menus to your website that will keep users interacting with your tabs and links while they search for the content that they came looking for. The Single Drop Down Menu (or Single-ddm) applies mouseovers to a preformatted list and a timer that lets users customize the drop down menu's stall time. It also supports metadata, meaning each list can have its own special features without multiple function calls.
Bonus: Raptorize
Because who doesn't want a digital velociraptor run across their website, complete with a raptor screeching sound? It'll get your visitors' attention, at least.









