Chrome Extensions for Hyper-Productive Developers

One of the fastest and easiest ways to increase productivity and efficiency as a Web developer is to collect an assortment of tools that can help simplify, automate and just generally lessen the burden that different tasks add to your to-do list.
Of course, this isn't news to anyone. What may be useful to know, however, is that the popular Google Chrome Web browers offers a plethora of extensions that could be used to make life easier for developers. If you already use Chrome (and if you work on the Web, you probably do), why not check out these 17 extensions that can help dramatically increase your productivity and, hopefully, get a few extra hours of sleep, as a result.
Eye Dropper
The open source Eye Dropper extension allows users to quickly pick out specific colors from a Web page, advanced color picker or "personal color history" to use in site design and development.
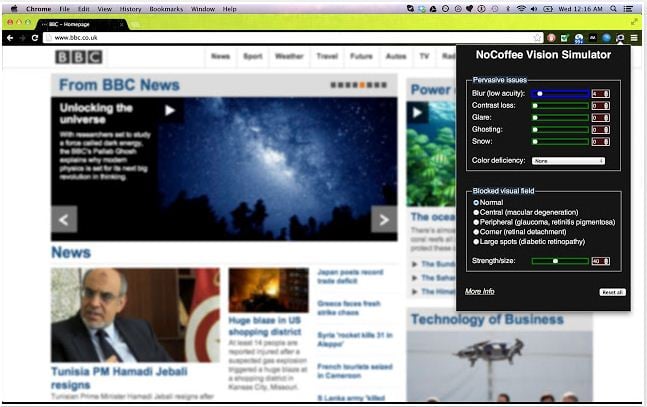
NoCoffee
As a "vision simulator" plugin, NoCoffee allows developers to see how their sites will look for users with a variety of potential vision issues, such as low acuity, low contrast sensitivity, color deficiencies, glare, ghosting, snow or a partial vision block, so that they can then go back and fix their sites to better accomodate these concerns.

jQuery-Injector
With this extension, users simply have to click on their toolbars to have jQuery "injected" directly into the current page that they are working on, and afterwards they can check for successful insertion by running a jQuery command on the page from their JavaScript consoles.
Wappalyzer
This browser extension will "uncover" the technologies used on a website, so that developers can figure out how certain aspects of a site were created. Wappalyzer comes with a list of applications that it detects, which includes content management systems, Web shops, servers, JavaScript frameworks, analytics tools and more.
Code Cola
Developers can easily visually edit a Web page's CSS style with the Code Cola extension. It even comes with a collection of handy patterns to further expediate the process.
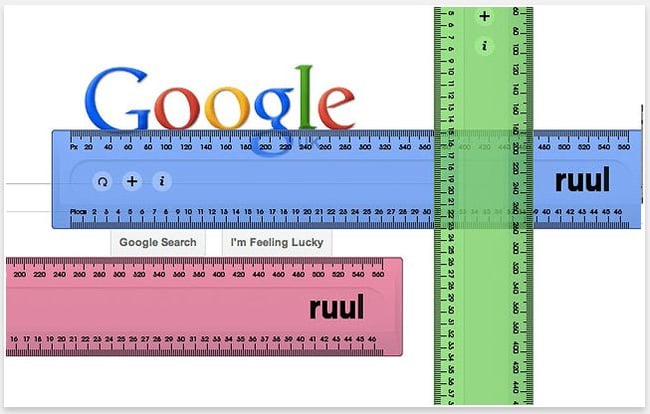
ruul. Screen ruler
This is one of those "Why didn't I think of that?" tools that is useful for any and every type of desinger. It is a simple on-screen ruler that helps users line up and measure various aspects of a Web page, including type, line height, strokes and pretty much anything else.

Page Ruler
Sort of like ruul, Page Ruler is a Chrome extension that allows developers to draw a ruler directly on a page in order to discover an area's pixel dimensions and positioning, as well as other page elements.
JSONView
With this extension, developers can rapidly view and validate a page's JSON documents with increased efficiency.
Resolution Test
As the name implies, this extension helps developers test the pages they're working on in various screen resolutions so that they can make any necessary adjustments. It even comes with an option that allows them to define their own resolutions.
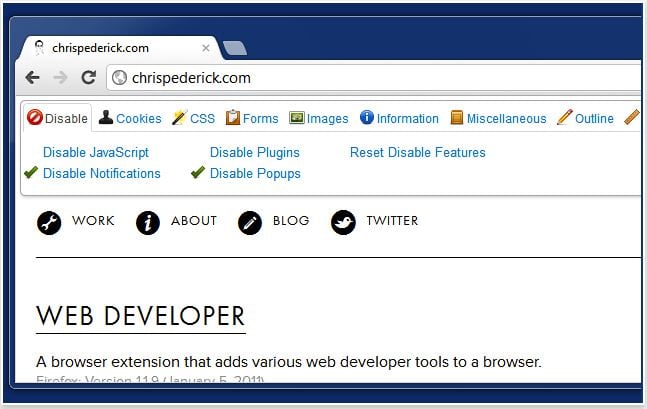
Web Developer
An extension with a name like "Web Developer" has to be good, right? This will add a button to the top of a user's toolbar in his or her Chrome browser that features various tools for Web developers, including color, resizing and image tools.

YSlow
This performance tool from Yahoo will make your Web pages faster by analyzing them, grading them on one of three predefined (or user-defined) sets of rules and then suggesting ways to improve their performance based on the results.
Ripple Emulator
Ripple Emulator provides users with a multi-platform HTML5 mobile environment emulator that allows them to test the performance of their websites across a variety of mobile devices, thus reducing the challenge of trying to design for the multitude of available mobile platforms after the initial Web-based site has been created.
Python Shell
The Python scripting language aims to emphasize code readability, making it a favorite among many Web developers. With this extension, they can test Python code or regular expressions; they can even use it as a calculator.
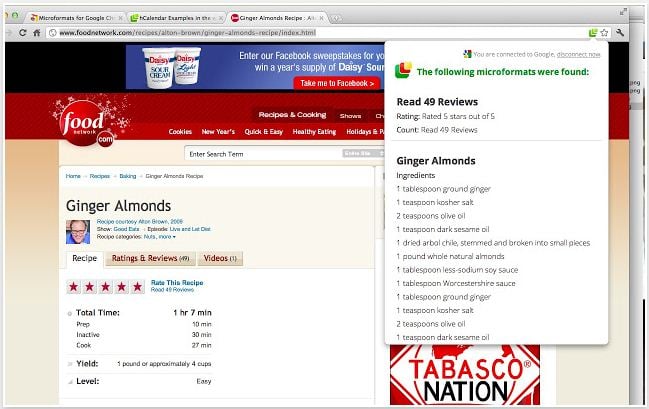
Microformats for Google Chrome
Now, developers can easily display microformats right on their Web pages thanks to this handy extension, which supports hCard, hCalender, hReview, hReview-aggregate, hRecipe and geo.

jQuery Debugger
Working with jQuery has never been easier than with this Chrome extension, which features a Selector Inspector panel that will, not surprisingly, inspect a page's jQuery selectors and watch their matching elements as they're displayed on any website. In short, this extension was designed to help users easily understand even the most complex selectors.
DevTools Autosave
This incredibly useful little extension will automatically save any changes in CSS and/or JavaScript that were made with Chrome DevTools, meaning you'll never have to worry about losing your work again!
960 Grid System Overlay
Technically, this is an "unoffical" tool, but it still rocks. This extension allows users to overlay a 960.gs guide over a Web page that is using the 960 Grid System by simplying right-clicking on the "960" icon in their browsers. They can even change the default colors of the overlay.