Why Responsive Design is Dead

The Adoption of Adaptive Design and the Rise of Progressive Web Apps
Mobile traffic is past its tipping point with roughly 52 percent of web traffic currently deriving from smartphones versus desktops - and counting. People are accessing sites and services with the expectation they will not only have the same functionality they would on desktops, but, more so today, that the sites will also use the functionality native to their devices without needing to download an app.To date, forward-thinking ecommerce companies have worked to ensure their sites were primed for mobile viewing, turning to responsive web design (RWD) as the solution. Times are changing, however, and device-specific experiences are becoming the new requirement (e.g., touch gestures, speech recognition, mobile push notifications). Responsive design that delivers one size, fits none is now being replaced with two new ways of implementing mobile experiences that are faster and provide a better customer experience: adaptive and progressive design. While adaptive design requires more coding, it offers a whole range of other prioritizing features on mobile that customers crave versus receiving a shallow, shrunk-down version of the desktop site that leaves too much to be desired.
But First, The Four Approaches
Before going further, it will be helpful to first understand the differences between mobile themes, responsive web design (RWD), adaptive web design (AWD) and progressive web apps (PWA).
Mobile Themes
These are responsible for the mobile-dedicated sites of the world - or m-dot. They are easy to add to existing desktop experiences, but each change to the site requires both mobile and desktop updates. What's more, Google frowns upon serving two different experiences as its crawlers must essentially read two sites because the content and code of mobile themes are separate. Enter: responsive web design.
Responsive
"Responsive design is client-side, meaning the whole page is delivered to the device browser (the client), and the browser then changes how the page appears in relation to the dimensions of the browser window." " Garrett Goodman of The Huffington Post
The positives of RWD are often stated in that the sites are easy to maintain, and they provide a consistent experience across devices. On the other hand, one channel typically suffers. If mobile first, for example, then the desktop does not look quite right. If desktop first, then mobile is overloaded. Still, there is unified content and code, which minimizes the resource burden of catering to both desktop and mobile users.
Adaptive
"Let's use an adjustable lamp as a real-world example: responsive design is when you flick the switch, and the lamp responds by turning on the light. Adaptive design is when you're able to adjust/adapt the lamp so that you can see better.
"If a website doesn't respond to your interaction, it's not very responsive, and if it isn't able to adapt to its surroundings (i.e. the device screen), it's not very adaptive. Both of these can significantly impact the UX." " Daniel Schwarz of Sitepoint
The positives of AWD are often under-stated in that it delivers a device-specific experience and it improves website performance (think speed, load times). AWD is not without its negatives though in that enterprises must manage separate code branches, which can add time to development and site updates - even though it uses a single content repository - still very much better than dedicated mobile sites. The content and code are both unified. Now, the mobile experience for both the end-user and the organization hosting the site itself, is becoming more mature.
Progressive
"PWAs enable companies (and the designers and developers they employ) to deploy their digital creations natively (on iOS or Android for example) and on the mobile/desktop Web itself, taking advantage of both channels, and the benefits of both channels - again, simultaneously." " Peter Prestipino, Website Magazine
Progressive web aps are user experiences that have the reach of the web, and the web reaches three times as many people as native apps. There is not a retailer alive who does not want to reach more people. Once they reach them, the users are presented with an app-like experience, using features of phone and browser to enhance mobile web experience - and quicker than other design options allow. Like each of the design approaches mentioned here, PWAs do have their downfalls in that organizations need to manage separate code branches. Managing separate code branches can add time to development and site updates, but PWAs use a single content repository so it is still faster than updating mobile themes.
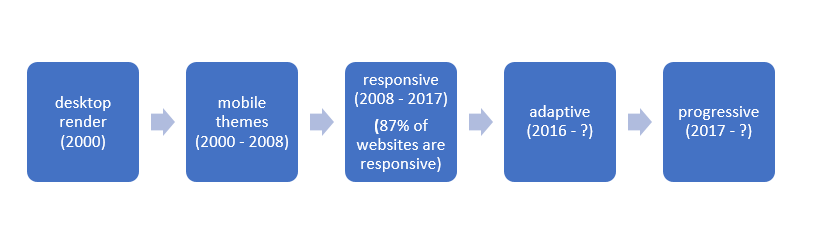
Progression from Desktop to Progressive Web Apps
Why It's Time to Move on from Responsive Web Design
While responsive web design is the de-facto mobile design approach these days, the negatives far outweigh the positives. Responsive sites send the entire website to a mobile device, which does nothing for user experience. This is called client-side (browser-side) rendering where a mobile browser is doing all the work. Adaptive Design is server-side rendering where the website decides which page elements to send to each browser and at what levels of quality.
For consumers, one size also does not fit all. Desktop does not fit mobile, mobile does not fit desktop. And desktop first does not prioritize mobile navigation or features. See Apple's example below: 
On the left, the desktop navigation makes sense for the product browser. On the right, the mobile navigation is now what the person is used to.
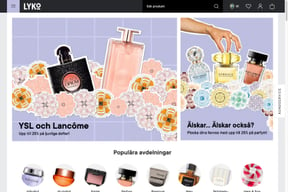
Mobile first doesn't create a great browsing experience on desktop either. Check out the Lyko.se example below where the desktop navigation is hidden and not optimized for the device.
With the risk of redundancy, again, one size just does not fit all. Mobile first or desktop first means some experience will be second and customers are shopping on multiple devices in a continuous journey between devices. If retailers do not give the right experience in the context of the device someone is using, they will lose that customer engagement. Both approaches, however, do not allow merchants to prioritize features or navigation for the user's need.
The few positives are that responsive design is a dramatic improvement from mobile themes or rendering desktop and it is easy to maintain.
Why Adaptive and Progressive makes sense now
Technology is improving all the time and underlying technology is getting better and better to support adaptive and progressive approaches. Adaptive has not been discussed as much as responsive because the front-end code technologies were not as good, mobile was not as important as it is now, and responsive was so much better than desktop rendering that it was seen as a natural evolution. AWD has, however, so many positives from front-end development approaches that make it easier to maintain, front-end development approaches that make it faster, a single URL structure for search engine optimization (SEO) purposes (which is why many organizations started using RWD in the first place) and platforms that provide a mobile view for editors that can be integrated to an adaptive mobile strategy.
Still, the rising star in the game is progressive web apps. Google is creating these apps to drive ad spend over Apple's advocacy for native apps. Apple and Google are in a bit of a tussle over mobile experience that will affect ecommerce sales. Google is likely to win because of its higher market share of smartphones globally. This is going to lead to less mobile applications being developed for brands and retailers and more app-like experiences being developed for browsers. Progressive web apps are changing how retailers and brands can create stand out ecommerce experiences online.
With progressive web apps many wins are possible. They use stored customer data in the mobile browser like shipping addresses and credit card details, which allows for seamless checkout without loading separate pages. Using progressive web apps, retailers are also able to create fun experiences that behave like apps without developing mobile apps. Paper Planes World is a great example of this, it uses a phones accelerometer (motion sensor) to allow users to ‘launch' a paper airplane around the world virtually to other site visitors, catch a plane and see the stamps other users added to it.
Is AWD or PWAs for Me?
With times changing and technology evolving, consumer-savvy retailers would be right to ask if adaptive and responsive are right for their business. First, think of the margin. If device-specific features and experiences are important to the user experience and if users switch device during the journey, these new features are probably worth it.
About the Author
Ed Kennedy is the senior director of commerce at Episerver, a global software company offering Web content management, digital commerce, and digital marketing, through the Episerver Digital Experience Cloud‚Ñ¢ software platform.

Subscribe to Our Newsletter!
Latest in Web Design








