Web Font Fun with Javascript Plugins

When I first started working on the Web in a professional capacity, there really wasn't much you could do to dress up your website as it related to font choice.
Web designers had little control over fonts in the past, but that has changed dramatically over the past two years as the pace around jQuery development accelerates and responsive design becomes the norm (or at least more normal).
While it's possible to manipulate text using CSS, that method still has its limitations. As a result, many turn to Javascript to solve the inherent problems - and the results are often worth a look.
Below you'll find several javascript plugins that can help you, the designer/developer, modify text through kerning, introducing a responsive nature and even tossing aside all convention with some quite dramatic effects.
SlabText: This Javascript plugin splits headlines into rows before resizing each to fill available horizontal space.

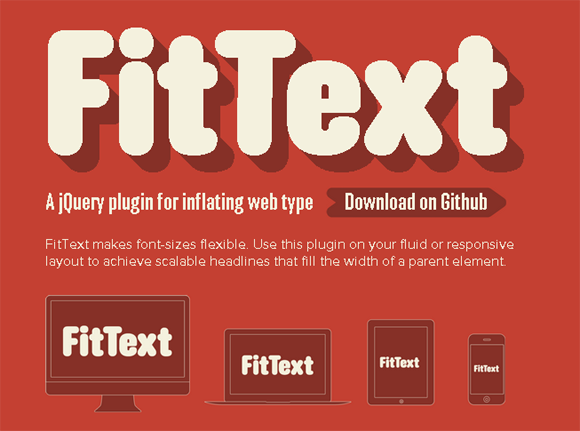
FitText: The plugin renders font-sizes flexible, making it ideal for use in fluid or responsive layouts to achieve scalable headlines.

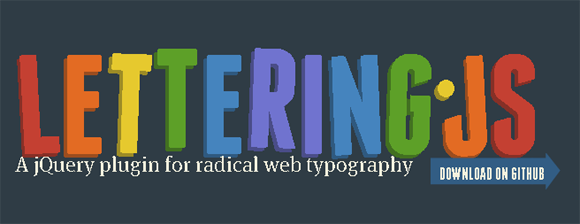
LetteringJS: For those willing to make a more daring design choices, LetteringJS fits the bill.

jqsloText: This plugin is another for those willing to make some edgy design choices, as it renders an arching effect (gets bigger as you approach the middle and then tapers off) on HTML text.

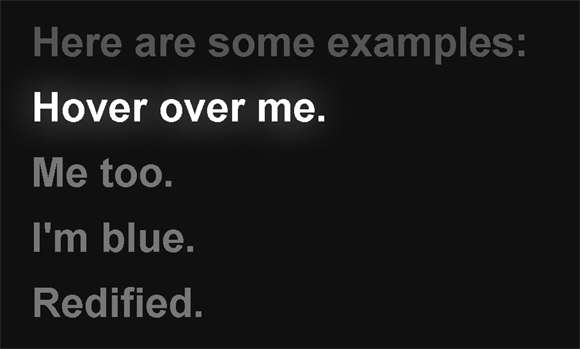
jQuery Glow: The plugin provides the ability to add a glow effect to text when hovered over.

BigText: This plugin automatically sizes text to fit inside a parent element, resulting in perfectly justified alignment.

Read Next: How to Use WordPress Plugins

Subscribe to Our Newsletter!
Latest in Web Design








