Web Design Trends That Impact SEO

If you think of SEO as a separate entity in your online presence you could be making costly mistakes with your website and other marketing techniques. Every aspect of a strong online brand is deeply intertwined with related elements - content obviously plays a major role, but so does the design and development of any given website.
As design trends come and go it's the responsibility of designers and marketers alike to question the impact these style choices have on the page rank of their clients. After all, design trends are temporary, but a strong online presence is something you need to build for the long run.

Parallax design
Of all the latest trends, parallax design has to be the most prevalent right now. You can't escape parallax scrolling effects right now, but the SEO impact can be drastic. The first parallax sites were little more than single-page websites with all the content presented on an endless homepage. This raises obvious alarm bells from an SEO perspective because you remove the website structures that search engines depend upon for crawling.
Not only that but you end up with a whole website's worth of keywords spread out across a single URL, which is bad news in modern SEO. Not that single-page websites don't have a place - they're fine when a single landing page is needed - but the concept was hijacked as part of a design trend that didn't factor in the search implications.
Parallax has come on a long way in its short time already and a legion of multi-page websites have adopted the scrolling effect to create a more immersive experience on the homepage in particular. Which is fine, but the truth is most parallax designs you come across are poorly executed and many of them have a negative effect on UX - which is another SEO faux pas.
UX design
Yes, that's right. UX design is another major player in your search marketing efforts and it's not because Google loves flashy user interfaces. More importantly, people don't stick around very long when it comes to poor UX and almost none of them will come back for more.
It doesn't matter how compelling your content is or how flawless your keyword research may be, if you don't back it up with an intuitive user experience your hard work is in vein. Which bring us to the golden rule of SEO and everything Web: you're creating for people first, everything else second.
Which means search engines also have to take a back seat. Your only priority should be the individual visiting your client's website at any given time. From a UX point of view this requires a flawless user experience and a design that makes navigation the conversion process irresistibly easy. Make things difficult for people and you can kiss them goodbye - so beware of design trends (like parallax scrolling) if they hurt user experience.
Mobile optimization
First of all, Google has started to flag up certain websites that aren't properly optimized for mobile devices. If you run a separate mobile device and your listings in Google redirect to the mobile homepage by default, the search engine will warn users that your site doesn't work properly on your devices. This is so users who click on a blog post or product page in search results don't end up on a mobile homepage wondering why the hell they haven't gone to the page they clicked on. Fair enough.
Luckily you don't have to worry about the split SEO issue with separate mobile sites anymore because Google has made it simple enough to tie mobile sites with a parent URL. But you are more susceptible to duplicate content when you run separate sites, so take care when it comes to mobile-only sites.

The alternative of course is responsive design and the 'mobile first' philosophy that soon followed. Mobile first is certainly has its merits from a UX point of view - especially with the oncoming flurry of wearable technology and other devices. We're not just designing for desktop and mobile any more people; those days are already behind us. While the key SEO benefit to having a single site for all devices is hugely reduced risk of duplicate content.
Fixed navigation
Fixed navigation has been around for some time now and there has been a lot of debate over the SEO implications of having core links always on display. From a UX perspective, there is a lot to support the use of fixed navigation. After all, a user is only ever a click away from the major parts of a website - without the need to scroll back to the top of the page.
As for SEO, there is nothing to suggest that fixed navigation has a negative impact on search ranking - as long as it is carried out intuitively. One stumbling block is that fixed positioning isn't fully supported on mobile browsers, which can cause problems when it comes to the smaller devices in our lives.
Off-screen navigation
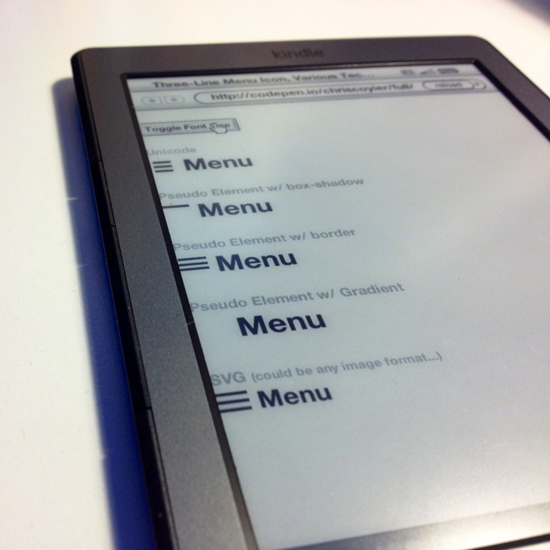
This is where off-screen navigation comes into play and you will often see the 'hamburger' symbol (three horizontal lines) used to show and hide a mobile nav menu. Much like fixed navigations there is nothing to suggest that this approach will directly hurt page rank, however there are UX issues to consider.
First of all you add an extra click to every page users navigate via the main nav, but studies are also starting to show that a surprisingly large number of visitors still don't understand the hamburger symbol indicates an off-screen navigation menu. And guess what happens. These users go elsewhere.

Images, animations and effects
The Web is becoming increasingly visual and users demand a more engaging experience from websites and applications. Technology is also improving, which gives designers and developers more room to experiment with images, animations and effects. However, visuals need to be handled with care.
If you think that all developed countries have great connectivity, you're wrong. Mobile internet in the UK, for example, is far behind leading nations and if your clients have overseas markets things could get even worse. Overloading websites with graphics and flashy effects can make for a terrible mobile experience and considering smartphones are now the main way to access the Web, this can be a costly mistake.
It's not just mobile optimization that can suffer from overdoing the visuals. A common approach to dealing with large amount of content and heavy images use has been to integrate progressive loading and other javascript effects. The trouble is that much of this relies on loading content with Ajax - which might not get indexed by Google. Although, the search engine has made a lot of progress in understanding script, it's a risk you don't want to take.
Getting back to the objective
None of the above design choice are bad for SEO and they can all be part of an excellent website, if done correctly. The point is that all design choices have an impact on search optimization and this needs to be considered throughout the design process - and later reconsidered after it. The only priority is the user and how effectively they can interact with your client's website and overall online presence.
Which means we all need to step back and keep things in perspective. Designers are not here to create flashy websites that make them feel good, just like writers are not here to use excessive syllables to sound intelligent. We're all on the same team here, with the same goal - and that means pulling together to create the most effective online presence for our clients and their target audience.
This is a means of respecting the customers time, being transparent and staying competitive. While outbound marketing was the only available approach for several years, inbound marketing can be a better option for both B2B parties. This can be achieved via search engine optimization efforts, social media management, link building, blogging and maintaining high quality content. When a business can lure a customer to them with a passive approach, it's both cost- and time-effective.
Subscribe to Our Newsletter!
Latest in Web Design







