Web Design Trends of 2013

Getting in shape, quitting smoking and managing debt are among the most popular New Year resolutions, but this year, digital workers are committing to achieving a goal that will directly impact the success of their digital enterprises: Better Web design.
While 2012 brought in a host of new technologies and exposed data that revealed the value of designing for the user experience, 2013 is the year to deploy innovative approaches and to capitalize on that knowledge. The momentum of channels, such as mobile and social, are leading developers to concentrate on building sites that more effectively connect consumers with companies and maintain high performance levels across all devices.
This is why the forecasted top design trends of 2013 include everything from responsive design to groundbreaking navigational elements. Let's learn more about the most sought after design and development trends.
Responsive Web Design
2012 was undoubtedly the year of mobile (and tablets), and developers have been working feverishly to keep up with this evolving channel. However, the numerous types of devices has made it exceedingly time consuming and expensive to create high-performing sites optimized for every screen size. This slates responsive Web design to be, again, one of the hottest trends in 2013. This design technique allows developers to leverage CSS to create one single site layout that will automatically conform to a device's screen size. While this can be a complex technique to implement (especially for larger, more complex sites that contain a lot of coding wizardry), it is definitely the optimal way to create websites today. Consumers are demanding, whether they know it or not, a uniformed online experience across all channels and responsive Web design allows brands to meet the challenge.
Learn more about creating a responsive mobile site with Website Magazine's Guide to Responsive Web Design.
Image Tiles
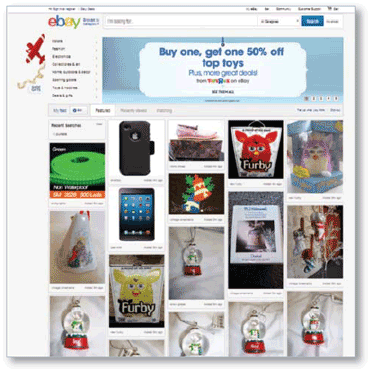
Pinterest, one of 2012's most popular sites, burst onto the social scene with a visual and interactive design layout that many websites have tried to emulate - if not outright imitate. In fact, during eBay's 2012 website redesign, the company transitioned part of its site to feature an image tile layout of content (see screenshot below). One way Web workers can implement this more visually dominant Web design trend (also seen below), the plugin enables developers to display content, such as social streams or store merchandise, into a pinboardstyle display. The plugin also promotes engagement by encouraging site visitors to comment, like and reply to items from directly within the image tiles.


Parallax Scrolling
- If you want your website to stand out from the competition, it is time to look into parallax scrolling. This innovative design technique enables developers to build single-page sites with multiple layers, which move across the screen at different speeds as visitors scroll. In addition, sites with parallax scrolling can be built to move either vertically or horizontally and feature sectional transitions during the scrolling process. This provides designers with the opportunity to add unique and engaging visual effects, which can help improve metrics, such as time-on-site. Typically, parallax-scrolling implementation is achieved through a combination either of CSS and JavaScript codes or with jQuery plugins.
Check out some examples of sites that already feature parallax scrolling and discover some of the Web's best jQuery plugins for implementing this navigational technique.
Typography
- Typography plays an important role in everything from product packaging to website design. In fact, not only can creative typography use make a website more visually appealing, but it also plays a significant role in defining the hierarchy of content on a Web page. Variations, such as size and color of typography, in addition to its placement on a page, help developers highlight certain site areas so that visitors can easily navigate the layout. Typography has mobile implications, as well. It can simplify a website, which can lead to better appearance and usability when viewed on a mobile device. Luckily, the Web is full of resources, such as Google Web Fonts, that offer developers a plethora of fonts optimized for website use.
Social Feeds
- As social networks deepen the connection between brands and their consumers, the challenge for designers will be to make their websites even more socially forward. This goes beyond social features, such as including like and share buttons, which almost every brand implements already. One option for ramping up a site's social activity is the aforementioned pinboard visualization plugin. There is also a plethora of other options, including the jQuery plugin from Socialist and apps from the AddShoppers platform. The Socialist plugin, for example, enables users to create a social wall that combines activity from multiple profiles, such as Facebook, LinkedIn, YouTube, Pinterest and Tumblr. There are also industry- specific platforms, such as AddShoppers. It offers merchant-specific social sharing buttons, such as "want" and "own." There are also buttons that incentivize sharing among consumers. Yet, these are far from the only options for creating a more social site (see the Quick Hit section below).
About the Author: Allison Howen is an associate editor at Website Magazine, writing primarily about ecommerce and social media.
QUICK HIT: Going Social in 2013
The Internet is full of extensions, applications, technologies and services that can help customers connect better with brands on the Web. For example, real-time platform Echo offers a Chute Media Gallery application that enables publishers to display user-generated photo galleries for specific topics or hashtags on their website. Another example comes from open source social news application, Telescope, which provides Web workers with a way to implement realtime social news functionality on their sites. However, these are just the tip of the iceberg when it comes to technologies that can help make your site more social.

Subscribe to Our Newsletter!
Latest in Web Design








