The Undeniable Benefits of Simple Website Design

We've all heard the old cliche - less is more. But, is it really true?
When it comes to web design, the answer is yes.
Simple website design offers benefits that more complex websites can't match.
While you may like the look of elaborate designs, when designing for function simplicity will win out every time.
Digital marketing expert Neil Patel points out:
Far too often I see websites try to jam too much information into a very small space. The navigation is confusing, and it's overwhelming for anyone viewing the site. If this is starting to sound like the layout of your website, it could be the reason why your conversion rates are unsatisfactory. Even if you don't think your design is too cluttered, there's always room for improvement.
Taking the time to streamline your website will create a better user experience and serve your business better.
Here are 5 important benefits of simple website designs:
- Simple websites convert better.
- Simple web designs load faster.
- Simple designs are more mobile-friendly.
- Simple websites cost less.
- Simple websites reduce user friction.
Let's take a look at each of these benefits to see how you can make it work on your business website.
Simple Websites Convert Better.
The website landing page is a specific type of webpage whose entire purpose is to convert.
The golden rule of designing a landing page that converts well?
Keep it simple.
Simple design makes it easy to draw the viewer's eye to the most important area of the page - and, if you're looking for conversions, that's your call to action.
Navigating a cluttered interface is no fun. It can be confusing, overwhelming and frustrating.
And, it makes it harder for users to find and complete a call to action.
Here are two easy ways to simplify your web design to improve conversions...
Limit Your Menu Options

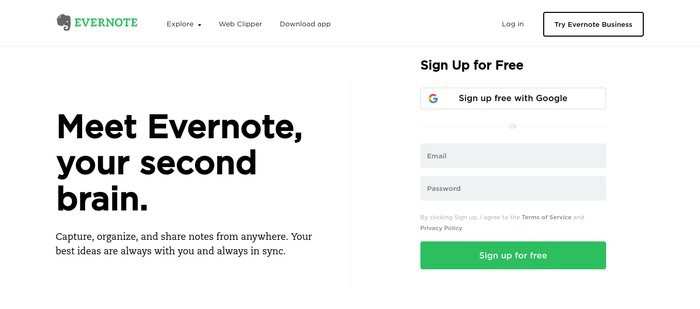
Evernote's homepage limits the navigation menu to just three items!
It can be tempting to show your audience everything you have to offer right off the bat.
But, that may not be the best choice.
You want your website to be informative and user-friendly. But, offering too many navigation options is more likely to overwhelm your viewers than it is to help them.
You'll see conversions increase if you limit your menu options to just the essentials.
A menu full of intriguing destinations on your website many entice viewers to click in deeper before they have a chance to act on the call to action right in front of them.
Conversely, users may be paralyzed by a wealth of menu options and subsequently click away entirely if they don't see what they want right away.
The more menu options are present (and the more information your viewers have to sift through), the more decisions they have to make. And, decision fatigue is a real threat to your conversions.
Psychologist Barry Schwartz, the author of The Paradox of Choice, points out:
The more options we have, the less likely we are to make a choice because we're paralyzed [with indecision]; or, if we overcome paralysis and make a choice, we tend to be less satisfied with our choice later. The bar [for obtaining satisfaction] rises with the more options people have to choose from.
Make life easier for your audience by giving them as few navigation decisions to make as possible. And make sure the decisions they do have to make really count.
Focus Attention on Your Call to Action

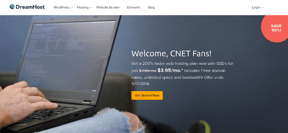
DreamHost's landing page design guides the eye from their logo, to the offer, to the CTA button.
The more opportunities you provide on your website to buy something, sign up for emails, or subscribe to your blog, the better... Right?
Wrong.
Pulling your viewer's focus in too many directions at once will decrease the likelihood that they will actually act on any of those opportunities.
(Decision fatigue - remember?)
Simplify your web page and increase your conversions by eliminating anything that may draw focus from your call to action.
In fact, go one step further, by using the design elements to guide the eye directly to the CTA.
If you're aiming for strong conversions, make your call to action the primary focus of your webpage.
You should, of course, feel free to promote multiple offers on your website. But, limit each offer to its own page so that it can get the attention it truly deserves.
Simple Website Designs Load Faster.
Website load speeds are vitally important to the user experience; and, as a result, to your business.
Did you know that viewers start abandoning your website after mere seconds of load time?
Between seconds 4 and 5 of your website's load time, 20% of viewers have already left your site. The number only increases from there.
And, not only that, search engines take your website's load time into consideration when calculating your ranking. A faster load time means a higher placement in the search engine results.
If you want to optimize your website for speed - which you should - complex web designs are the enemy.
So, pare back complex graphics. Simplify elaborate layouts.
Minimize your photos and graphics to speed up load times. Trim your copy and compress your video files.
Faster load times keep viewers around longer, create a better user experience, and increase the likelihood that viewers will even find your website in the first place.
Simple Designs Are More Mobile-Friendly.
As of 2017, 63% of all web traffic took place on mobile devices.
This means that how your website looks on mobile is just as important - if not more so - than how it looks on a laptop or desktop computer.
Simple web design is easier to translate onto a small mobile screen than a busy, visually complex design.
This may be one of the most compelling benefits of simple design - with so much web traffic via mobile, creating ease-of-use for mobile users is a no-brainer.
Sure, you could maintain two websites - one for desktop and one for mobile. But, that requires twice as much work.
It's far better to have one simple responsive design that can easily transition from laptop to phone to tablet while maintaining the design's integrity.
With fewer moving pieces to juggle, simple websites with limited design elements are just naturally more flexible.
Moreover, simple websites look better and are easier to navigate on small mobile screens than graphics-dense designs.
Using a simple, mobile-friendly website design will increase your site's appeal to a much broader audience.
Simple Websites Cost Less
The more stuff that needs to load every time someone visits your website, the more bandwidth is used. Large images, video, audio, and complex graphics all increase the amount of bandwidth you'll need.
Many web hosting sites charge for higher levels of bandwidth. This means that you may pay more to host a graphically-heavy website than you would for a more streamlined version.
As you can see from the pricing menu below, both increases in storage space and in RAM lead to increasingly higher costs.

This menu is from 1&1 Hosting - one of CNET's Best Web Hosting Providers for 2018. Pricing schemes based on increasing storage and RAM, like this one, are fairly common.
And money spent on higher hosting fees could be put to better use in other aspects of your business.
Simplify your website and reinvest that extra cash.
Simple Websites Reduce User Friction
Friction, in business terms, is any element that makes it harder to accomplish a specific goal.
A business name that's too long and hard to pronounce and spell creates friction.
Burying a crucial “Sign-In” button at the bottom of a page full of copy creates friction. Similarly, making users fill out a long form in order to subscribe to your blog creates friction.
Simple website designs offer less friction because there is less content for the user to navigate in order to find what they want.
Minimizing content is one form of simple design. Another aspect of simple design is to rely on automatic associations or “cognitive fluency.”
Shane Jones, reporter and Director of Earned Media for WebpageFX explains:
Cognitive fluency means that people will prefer sites where they instinctively know where things are and what actions they need to take.
The best simple websites make use of certain prototypical web design guidelines. For instance - navigation menus should appear across the top of the page.
Following common guidelines like these allow internet users to quickly assess and understand how to navigate a webpage instead of learning a new unique layout for each new website they visit.
Prototypical design also makes a website seem more credible since it looks the way viewers think it should look.
Adhering to common design guidelines makes users feel comfortable because the layout will be familiar. This familiarity reduces friction for users and creates a more enjoyable user experience.
Shane Jones invites his readers to explore the prototypical design elements for their industry:
These exist for tons of different website categories, from “fashion sites for 20-somethings” to “mommy blogs.” Is there a prototype for your category? If so, do some research to learn what that prototype looks like, and try to incorporate similar elements.
Remember, the goal is not to create a website that looks the same as everyone else's. The goal is to create a website that is easy for people to use.
Embrace simplicity and prototypical designs and your website will deliver a far more enjoyable user experience.
How to Rock “Simple”
“Simple is boring!” I hear you say.
And, I'll grant you that a simple website without a brand identity or point of view may be boring.
But, a well-branded and intentional website is a thing of great beauty (and function)!
So, how do you ensure that your simple website is awesome instead of boring?
Make every design element work hard.
Every element in your web design should be chosen with deliberate intention.
Every graphic, copy layout, and font should communicate as much information about your brand as possible.
There should be no arbitrary choices in your web design.
Lines, angles, shapes and color choices should all be dense with brand information.
Start with the source.
All of your visual branding choices should stem from your brand's logo. Your logo design should be your brand identity distilled into visual form.
So, start there when making artistic choices for your web design. Take your color cues and style inspiration from your logo.
And, of course, feature your logo on your website.
Use visual shorthand.
Take advantage of the prototypical design guidelines for your industry.
Study your competitors to find the common elements between their sites. Then make use of the elements that make sense for your business.
Under no circumstances should you plagiarize design details - that would be illegal. And, it wouldn't serve your business well to look just like your competitor anyway.
But, look for the broad strokes that all of your competitors share. Then incorporate them into your design with your own specific interpretation and branding. For more on this, read 2018 Web Design Trends: Your Guide To Navigating 9 Hot Trends.
Prototypical design elements will help viewers to quickly get the lay of the land and give them confidence that your website is legitimate and trustworthy.
K.I.S.S.
It can be tempting to throw everything you've got at your website to make it look as impressive as possible.
But, as with most things that try too hard, that approach will cause more harm than good.
Make the effort to thoughtfully scale back your website to provide the most impact for the least design and your business (and customers!) will thank you.
About the Author: Katie Lundin is on the customer support team at crowdspring, one of the world's leading marketplaces for crowdsourced logo design, web design, graphic design, product design, and company naming services. She helps entrepreneurs, small businesses and agencies with branding, design, and naming, and regularly writes about entrepreneurship, small business and design on crowdspring's award-winning small business blog.

Subscribe to Our Newsletter!
Latest in Web Design







