Mastering Form Design

Forms are an essential element of the digital ecosystem - they are filled or completed by consumers (end-users) to finalize purchases, gain entry to private networks or online communities and access information. They are the conduit to conversion and while a form alone is not going to skyrocket revenue, they are an important area for designers (and other stakeholders) to concentrate their attention. The problem is that most designers simply do not spend the required time improving their forms.
They may work perfectly fine, of course, writing to databases with speed and ease, but each form element can be optimized, as can the entire flow surrounding them within the customer journey to make them more productive. If businesses are serious about 'Net success, it is time to start optimizing the form experience.
Disrupting Form Myths
The one "rule" that most Web professionals are familiar with when it comes to forms is that "shorter is better." That is not entirely wrong or untrue, but it is somewhat misguided and overly simplistic. What experts are really suggesting when they say that shorter forms are better than longer forms is that a shorter or briefer experience is better than a long and drawn out one. Most Web users will likely agree.
The less effort a user needs to expend, and the fewer hurdles they are presented with along their buyer journey, the more likely it is that the experience itself will lead to a conversion. Makes sense, of course, but what this concept doesn't account for is which fields (and info) are required, how those fields are designed, and how engaging and interesting the experience is - or not.
In essence, reducing the amount of required information may actually have the opposite desired effect. In a presentation at "Call To Action 2016," Michael Aagaard of Unbounce shared a fascinating study that illustrates this quite well. Aagaard, tasked with improving lead conversion on a form, initially cut the number of form fields from nine to six - and conversion dropped by 14 percent. In a second test, he simply modified the original form (focused instead on improving clarity and organization) but kept all nine fields - conversion increased 19 percent. Aagaard's experience does not align with the guidance often provided by conversion rate optimization (CRO) experts.
It's now routine to read reports of how the reduction of form fields, with the honest intent of making the form easier to fill out, can drive conversion increases hundreds of percent over the control. There is a near endless supply of research on form design, and an equal number of approaches to make these elements as productive as possible to the enterprise hosting them without slashing and burning to get there.
One thing is for certain, if enterprises want to make a better form, they need to take risks, disrupt modern conventions and perhaps most importantly, test to ensure they have data to back up the claim that one approach to form design and development is better than another.
Let's take a look at a few critical form elements and issues with the practice of form design itself. Remember, without testing forms, and testing them thoroughly (and repeatedly), it is going to be impossible to develop a finished product that not only compels users to finish but does so in a way that is good for the enterprise.
Logic: One of the most detrimental practices of form design is not investing the time thinking through who the form is intended for and what effects will result when it is completed. Fortunately, the design community has come up with some novel approaches to this rather significant problem.
Conditional logic, for example, is a rather advanced form development technique that makes it possible to show or hide form fields (or entire sections) based on the answer a user chooses for another field. While the approach requires significant planning in order for it to be clear and effective, it can reduce the length of forms significantly and reduce abandonment dramatically (by not displaying irrelevant questions).
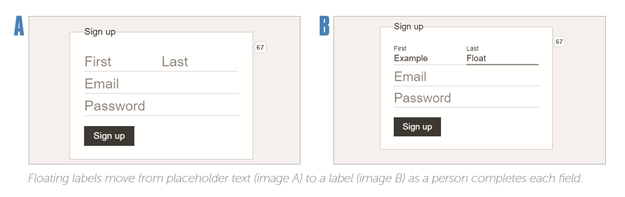
Labels: One of the only ways that a user will know what to enter in each available field is if the designer chooses to label that form. There are obviously a few options here in terms of execution and many opinions on the optimal location or approach. Some possibilities include those with a top-alignment (which tend to result in the shortest form completion times - due to reduced eye movement), and left-aligned labels - a traditional approach to label presentation which, while inflating completion time, actually tends to aid in comprehension. There are still others including floating labels - an approach which has as many advocates as detractors (see images). Learn more about the pros and cons of floating labels at wsm.co/floatlabel. 
Hints: The use of placeholder text (e.g., form field "hints") is another way that designers can aid in the scanning of their forms, but there is increasing evidence that such an approach causes confusion and strain on the part of the user and actually increases the chance of error (although there is shocking lack of data to confirm this). There are some users that could benefit from a mouse-over capability that reveals the type of information that is being requested.
Input Masks: Productive and efficient forms are those that guide users to completion and there is no more powerful way to accomplish that than through the use of input masks. The technique essentially governs what a user is allowed to enter in as an input within a text box as it conveys that there is a predefined format. They are quite common on fields for dates, numbers, etc., but could be used for a variety of fields - any instance when control over what is being entered is required.
Prefill: Perhaps the most time consuming aspect of form completion for end-users is that of entering information. Users appreciate when websites save them time by completing common fields like names, email and address fields. Not only does it reduce potential input errors (particularly on mobile devices), it also accelerates completion. The use of autocomplete attributes on forms is a small but important change that can lead to more form completions and ultimately more conversions. Ensuring that forms will prefill automatically isn't really that complicated to set up, just a few additions to existing forms and users will be speeding through their conversion journey with ease in no time. Learn how to set up pre-fill or auto-fill at wsm.co/prefills.
There are many ways to optimize a form so that it benefits an enterprise without interfering with the end-user's journey.

Subscribe to Our Newsletter!
Latest in Web Design