9 Crucial Tools for Web Designers

Most companies spend thousands (and thousands) of dollars looking to give their Web designers the tools they need to do their jobs efficiently and successfully, but are they spending their money on the right tools?
There are some staples of every designer's toolbox and some others that deserve a first look. Here are nine crucial tools for Web designers.
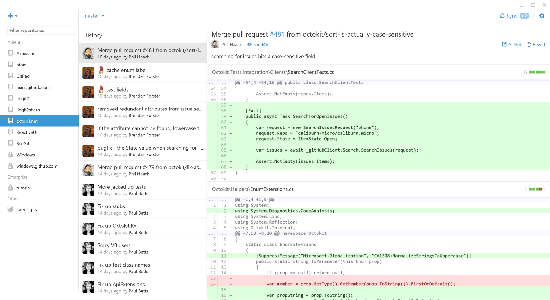
1. GitHub
Both individuals and teams can benefit from the features offered by GitHub. Sometimes you are not exactly sure how to integrate your next design idea, so asking for independent opinions or advice can be useful. This is where GitHub comes in. This website is basically a place to share code and design ideas with everyone - co-workers, classmates and complete strangers. GitHub's community includes more than 4,000,000 user profiles, so chances are good that you'll receive valuable feedback.
GitHub also offers a wide range of collaboration features that Web development and Web design teams will definitely enjoy using.

2. Adobe Illustrator CC
It doesn't matter if you are designing a banner for one of your clients or if you are creating the design elements of your next website, you can rest assured that Adobe Illustrator is the right pick for you. Of course, this software suite doesn't come cheap, but its rich features and functions will fully fit your needs.
This version of the application comes with Creative Cloud - a unique premium service meant for designers who want to be able to quickly access and share their work from absolutely anywhere. Thanks to Creative Cloud you can also access, use and sync colors with Adobe Kuler, and also use your resources stored in a wide range of other CC-compatible Adobe products.
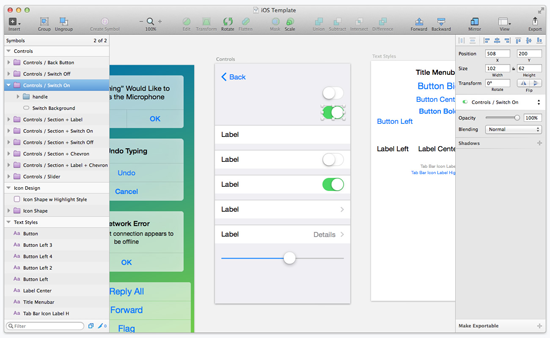
3. Sketch 3
Sketch 3 is one of the most popular tools in the world of Web design. It is suitable for both beginners and experts, because it features a rich and easy-to-use interface that grants you access to the most important tools that Web designers regularly use.
Sketch 3 is suitable for vector creation, basic shape creation and for operating with multiple layers. This service's pros are endless, so we advise you to give it a try, because this is the only right way to discover its true capabilities.

4. ImageOptim
As a Web designer it is your duty to do your best to improve the performance of your client's website. This includes tedious tasks such as optimizing, resizing and compressing images - a process that can take a while. Thankfully, there is a free online service called ImageOptim, and thanks to it you can completely automate the process of optimizing images.
ImageOptim works with GIF, JPEG and PNG files, and the service will do its job to:
- Identify and remove color profiles
- Identify and remove unnecessary comments
- Analyze, pick, and use the best image compression method
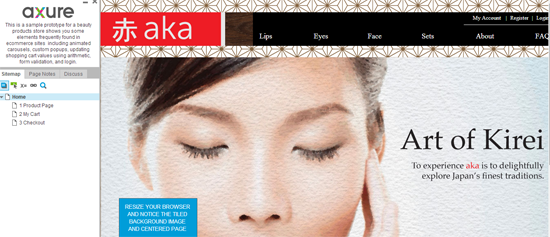
5. Axure
Wireframing tools set the foundation of every Web design project, and the results from that first stage often determine the quality of the final product.
Axure gives you access to the most valuable and easy-to-use prototyping, specification and wireframing tools you can think of. It has collaborative features as well, and the interactive prototypes are a great addition.

6. ImageAlpha
ImageAlpha is another great image compression tool. However, unlike the previous entry of this type, ImageAlpha only works with 24-bit PNG files. Keep in mind that the output format of the image is PNG8+alpha which is compatible with all operating systems and browsers. The tool supports batch processing as well, which is a great feature if you work with many images.
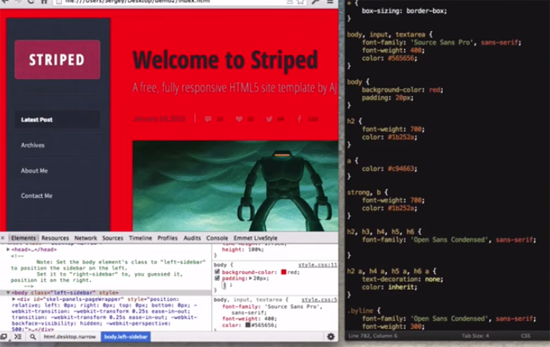
7. Emmet LiveStyle
Emmet LiveStyle is an important part of every Web designer's tool kit. This amazing CSS editor is one of the first of its kind, because it provides bi-directional CSS editing. Currently, the application is compatible with Sublime Text, Safari and Google Chrome, but its developers are improving compatibility even as we speak.
Its main feature is WYSIWYG - you change the CSS file and the changes are instantly visualized in the browser window. This means that you don't have to save the file and reload the page - everything happens instantly and you save a lot of time.

8. Adobe Photoshop CC
Last, but not least - Adobe Photoshop CC. Adobe's most popular product on the market has been used by Web designers for more than a decade and by the looks of it, this won't change any time soon. Adobe Photoshop CC is integrated with Creative Cloud which allows the user to instantly share project files on Behance and receive feedback. With a Creative Cloud membership, Adobe Photoshop CC becomes an incredibly intuitive application and the design process is easier and seamless.
9. Icon Slate
If you are creating icons, then you'll need an application that will convert your images in the appropriate formats that are compatible with all operating systems and browsers. The tool that you need is Icon Slate - a unique application which gives you the ability to export and import icons in multiple formats. It supports .TIFF; .ICO; .ICONSET; .ICNS; .IOS; .ICONTAINER files. You can also pick a specific size for each format, which makes batch processing a quicker and easier job.
![]()
Erez Zundy is an experienced Web designer with a passion about UX and conversion optimization. Erez now serves as the VP of online marketing at IM Creator, a free website building platform. Some of the service's main features are: pre-made templates; WYSIWYG editor; user-friendly drag-and-drop interface; free hosting & sub-domain name; knowledgeable support; access to a wide range of web design tools.
Subscribe to Our Newsletter!
Latest in Web Design







