5-Point Website Redesign Checklist

:: Amy Johnson, A Small Orange ::
Ready for a redesign? Maybe your website needs a complete overhaul, or perhaps you're only going to perform a little spruce-up. Regardless, users have become far savvier than we were only a few short years ago, so it's important to provide a top-notch experience. There are a few turn-offs that even sophisticated Web designers employ too frequently. Here are suggestions of things to keep in mind as you design or redesign your space.
1. First, your site should be easy to read. In our fast-paced (and increasingly mobile) world, your content should be able to be skimmed. Many of your users are likely reading your site on a mobile device and they aren't slowing down to absorb every word you've written. In fact, studies have shown that we only read 28 percent of the copy on most webpages. Along those lines, keep your content easy to understand and pleasant to read.
- Be concise! Get to the point and eliminate anything unnecessary.
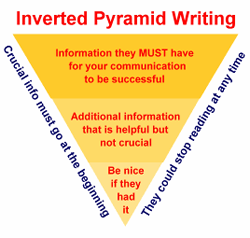
- Think like a journalist: Easy-to-understand language; short, common words and phrases; use the inverted pyramid (most newsworthy on top, followed by supporting details and then related information last).
- Use bullets, numbered lists and appropriate text formatting.
- Make your hyperlinks effective. Show the user what has already been viewed using the :visited CSS selector, and use the title attribute to provide additional context.
- Test your site's readability with the Readability Test Tool.
Second, you do want to give the user a unique Web experience while visiting your site, but not at the risk of confusing the conventions with which he or she's accustomed. Research has shown that a user will respond most positively to blue links. Yes, it's what's expected, but for the sake of usability, tried-and-true is best. Your user wants to navigate the site as fast as possible to get the information or product he or she needs. If he's forced to figure out your site conventions, it could waste time which might make him more likely to ditch out and find another site.
3. What about search boxes? Is there an ideal size for a search box? Why, yes, there is! Jakob Nielsen, an expert on webpage usability, conducted numerous studies on what makes a webpage usable. Among them, he evaluated the best size for a search box, which turns out to be 27 characters. The average is 18 characters wide, but a 27-character box would accommodate 90 percent of queries. Generally, a search box's width is better to err on the side of too wide, rather than too narrow. If the search box is wide enough, the user can review, verify and submit a query with little extra effort.
4. Alert! Alert! Graphics abuse ahead! Have you ever felt this way? Like your eyeballs are being assaulted by flashing lights, too-bright colors or design elements and graphics that practically jump off the screen? We've all had a "whoa" moment when we've navigated to a website that has way too much going on - don't be that website. Don't design or redesign a website simply to decorate it: Use your design elements to enhance your content, but not to slap the user's face with it.
From a usability perspective, less is more when it comes to graphics. This includes avoiding overuse of JavaScript and Flash. If you have more JavaScript and Flash than your site can comfortably handle, it's going to slow down page loading, which in turn will repel site traffic, rather than attract it (not to mention being just plain annoying). Also, if the user doesn't have a Flash plugin, then he or she either can't view that portion of the site or has to enable or install the plugin before he or she can proceed. Not only that, but Flash won't work on iOS devices (and only sometimes on Android), so the chances of your user's being able to get the full experience of your site become much slimmer. As well, you need to be mindful of the capabilities of your Web hosting provider; the amount of Java and Flash that you need to use may determine how you choose your host.
5. The reason why you have a website is because you want the user to navigate to whatever it is you're selling or promoting, right? Then make it easy for him to do so by avoiding misleading UI controls. User Interface (UI) controls are webpage elements, components and widget that are there for the user's interaction (like buttons or drop-menus). Avoid designing an element that looks like a button but isn't - that will frustrate the user and likely encourage him or her to navigate away from your page more quickly.
If users click on what they believes to be a link, but it isn't (or if the link is broken), your site loses credibility. Your UI controls need to be consistent: When the user clicks, the action created should be what the user expected.
Do you remember what you learned about the Golden Rule? One should treat others as one would like others to treat oneself. Try applying this principle to your website: Think about how you, as a user, interact with Web space and make your site as appealing and user-friendly as the sites you like best.
Avoid colors, fonts, spacing and layouts that would be too busy or detract from your content. Your users are visiting your site for a purpose; make it easy for them to find what they want without added distraction. If you can avoid these common website turn-offs, then you're halfway to creating a great presence on the Web. The other half, of course, is creating fabulous content... that's the hard part!
If you're inexperienced or a do-it-yourselfer, try WordPress with a visual page builder plugin like Elementor or BeaverBuilder. Wordpress has many practical plugins. Alternatively, many hosting providers now offer visual page designers.
About the Author
Amy Johnson is a long-time writer and community Coordinator for green hosting provider, A Small Orange. Their vision is simple: perfecting hosting while maintaining a homegrown feel with a focus on people - customers, employees, and the community. Amy enjoys reading and learning about online businesses as well as sharing her expertise and interests in green technology, all things website related, and running a successful online business.

Subscribe to Our Newsletter!
Latest in Web Design