5 Must-Have Items to Incorporate in Your Responsive Web Design

By: Ron Hadler, Red Door Interactive
According to a recent report released by Global Web Index, 91 percent of adult Internet users own a PC/laptop, 47 percent have a tablet and 80 percent own a smartphone. These numbers reiterate the importance of companies providing experiences across multiple devices. With more website views occurring from mobile devices, the emphasis on responsive design is crucial now more than ever.
Here are five items to incorporate in your responsive Web design.
1. Web components.
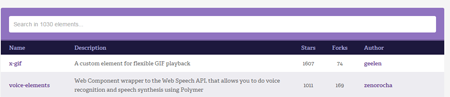
Halfway into 2015, Web professionals have likely noticed the rise of Web components in their vocabulary and an evolution of Web design. For those unfamiliar, Web components are tiny Web applications encapsulated in a custom HTML tag that delivers functionality to a Web page. An example is a graphical date picker Web component that can be inserted into a page using a custom
2. Framework.
It's important to leverage the smart thinking and experience that went into the development of a responsive design framework. Two well-known frameworks are Bootstrap (see sites built with Bootstrap below) and Foundation. Both of these can get the job done and prevent hundreds of hours of trial and error. In addition, they help with a wide variety of tasks, including allowing marketers to easily scaffold wireframes in the framework, offering grid templates and object libraries for Photoshop, enabling for quick UI creation and permitting a faster implementation through solid code and prebuilt components. The Foundation framework is slightly ahead of Bootstrap in its conversion to using ems, rems and percent for all widths in version 5, but Bootstrap 4 will address that issue.
3. Images.
The HTML5 Picture element allows for loading the appropriate image for a device. The picture element is not fully supported across all browsers but the PictureFill library allows developers to take advantage of this technology today. It's just as easy as adding additional sources on an element.

4. Font icons.
It would be in mobile marketers' best interests to take advantage of font icons in their design and implementation. They are graphical icons that are fonts, which means it's very easy to change the attributes of one's own icon via CSS for size, color shadows or transparency. Font icon choices are growing daily and there are numerous collections of both free and paid options.
5. Performance.
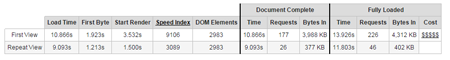
It's important to keep in mind that images are one of the biggest performance issues. The previously mentioned Picture element and PictureFill solutions will ensure business professionals do not download desktop-size images for a smartphone using 3G connectivity. In addition, planning for performance means writing requirements for how fast a page should load. Page load times can be broken down into the size of the page and the number of requests a page makes. Stick to the requirements and make the tough decisions so that performance is a priority. Lastly, test often on as many real devices as possible. Emulation will only get one so far.
Unfortunately, there are numerous websites that are poorly designed or fall short for responsive design. However, there are mobile marketing teams that are doing this well. For instance, The UK Government's site deals with a significant amount of content, but does so simply and with a different take on delivering those thousands of pages in a easy to find way.
About the author: Ron Hadler is Director of Marketing Technology at Red Door Interactive, a data-driven advertising agency that delivers the right message to the right targets in all the right places regardless of media. Red Door holds more than a decade of expertise with a client list that includes Bosch & Thermador, Rubio's Restaurants, Inc., and Univision. E-mail him at rhadler@reddoor.biz.

Subscribe to Our Newsletter!
Latest in Web Design