3 Must-See Menu Design Styles

Ever walk in a mall and not know whether to look left, right, up or down for the store, theater or restaurant you want? There's a certain amount of anxiety in that experience and trying to locate a directory can add to the frustration.
This is where Web designers and developers can outshine their brick-and-mortar counterparts by optimizing one of the most important design elements on a website - the menu. Whereas mall developers likely want shoppers to get lost, website visitors expect to be told where to go, what's important and how their visits play into a company's mission or conversion path. Unlike mall shoppers, however, online users will simply leave and digitally drive away in their virtual cars for a more streamlined, user-friendly experience, so UX begins at the top (or in some cases left or middle).
"Designing a good navigation bar starts with solid information architecture," said Filip Reese, associate product manager at 99designs. "The best navigation bars can both take a new visitor through the discovery process of understanding your business, and at the same time allow returning visitors to quickly return to important information or features."
When it comes to trends in the menu arena, Reese advises to look out for ones that take an innovative approach to solving the challenges of responsive design.
Let's explore different techniques currently in use...
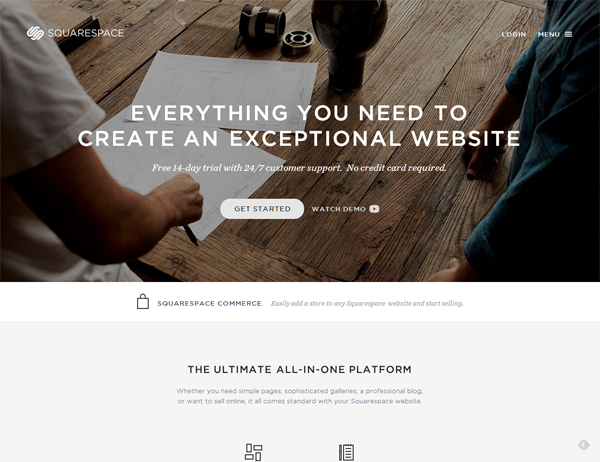
Squarespace - Where'd It Go?
"Squarespace's navigation uses a mobile 'off-canvas' pattern across all screen sizes including the desktop," said Reese. "While there is some risk in hiding navigation behind an interactive element, it works on this site because the main mode of discovery is scrolling through the long-form page."

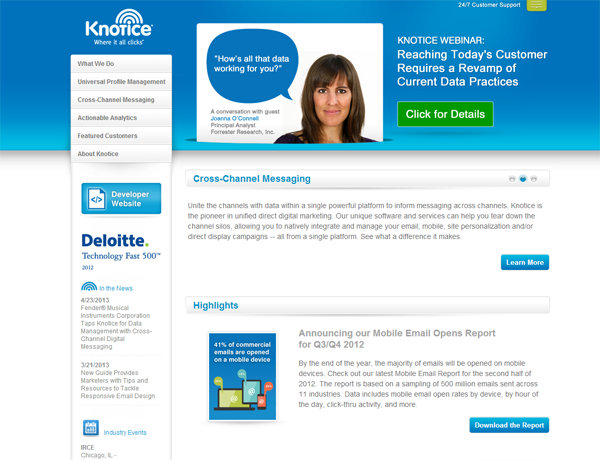
Knotice - Looking Left
Knotice made the switch from a traditional, top horizontal navigation bar to a vertical one on the left-hand side of the page for aesthetic reasons, according to its Director of Marketing Patti Renner.
"We wanted the hero image to have more prominence and having the navigation seemed to interrupt the flow and feel of the page," said Renner. "With the amount of dropdowns, it also offered a cleaner approach. We did not test it, but we did seek opinions from key stakeholders. In fact, we are working on an entire redesign which should be complete in the next few months."
Despite its somewhat untraditional placement, the Knotice nav bar is, well, noticeable, because people, in many countries, read from left to right. Enterprises catering to users whose languages read from right to left, however, should probably avoid this design technique as well as those companies who need sub-navigational elements to direct visitors. Dropdown sub-navigation links can make the page feel cluttered quickly and can overlap other design elements on the page.

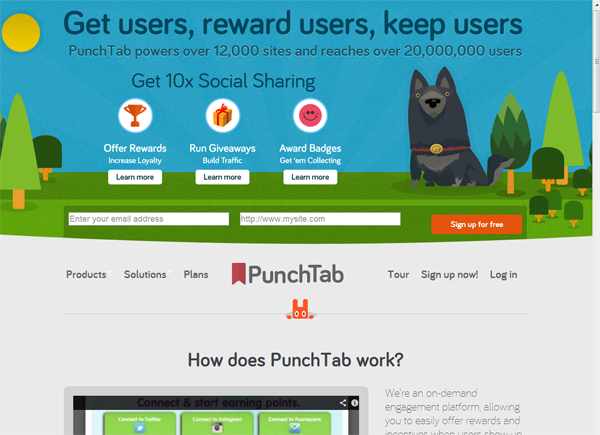
PunchTab - Sign Up Already
"PunchTab seems to have made the navigation area secondary to the primary page content in order to encourage visitors to begin their sign-up flow as quickly as possible," said Reese. "This strategy likely increases their sign-up rates, but may not be ideal for returning visitors or potential customers who want to learn more about their brand."


Subscribe to Our Newsletter!
Latest in Web Design








