Find Out if Your Site is Mobile-Friendly

There has been a lot of conversation about Google's mobile-friendliness update that went into effect April 21.
With the update, Google is boosting the ranking of mobile-friendly pages on mobile search results in order to help searchers find high-quality and relevant results where text is readable without tapping or zooming, tap targets are spaced appropriately and the page does not have unplayable content or horizontal scrolling.
Predictably, many 'Net professionals have been on edge wondering if this update has impacted their digital business's mobile-search ranking. Luckily, there are tools available that can be leveraged to analyze the mobile-friendliness of a website, including the five listed below:
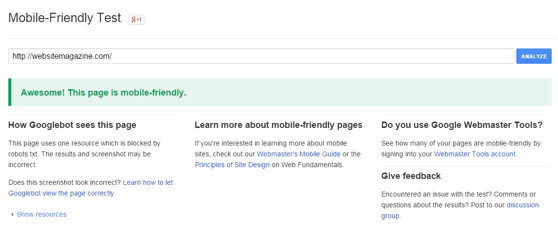
1. Google's Mobile-Friendly Test
'Net professionals can test their site for free with Google's Mobile-Friendly Test tool. Users simply need to enter their site's URL into the tool and click "Analyze" to discover if the page has a mobile-friendly design.

Bonus: Google also offers a Mobile Usability report in Webmaster Tools where 'Net pros can check the status of their mobile site.
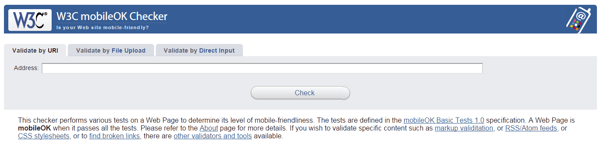
2. W3C mobileOK Checker
The W3C mobileOK Checker can be leveraged as a quick tool to test a Web page to determine its level of mobile-friendliness. The company also offers other validators and tools for testing specific content like markup validation, RSS/Atom feeds, CSS stylesheets or broken links.

3. Keynote Mobile Testing
Keynote can be leveraged to test both mobile apps and websites. The company offers a variety of testing plans, including a free option that includes access to a limited set of iOS and Android smartphones as well as enables testing of any native app, hybrid app or website.

4. BrowserStack
BrowserStack is a responsive design testing tool that enables users to generate screenshots at actual device sizes on iOS, Android, OS X and Windows. By analyzing these screenshots, users can determine if their site is optimized for mobile.

5. mobiReady (beta)
MobiReady is a free tool, which is currently in beta, and enables developers, designers and marketers to test website performance on mobile devices. The service benchmarks tested sites against the Alexa 1000, visualizes how the site appears on multiple device types and offers detailed technical results and recommendations. That said, it is important to note that mobiReady is still in beta so there are still some bugs that need to be worked out (e.g. the test did not work at time of testing).


Subscribe to Our Newsletter!
Latest in Mobile Marketing