3 Tactics for Prioritizing Content for Mobile Users

How content is served based on the device a end-user is leveraging plays an important role in not only user experience but also conversions.
This is because a website that does not immediately present a visitor with the information he or she wants in that moment, risks losing them for good. The question becomes, however, how does a developer know what information the visitor wants in that moment?
The following are a few high-level tactics for developers to consider when deciding the priority given to content.
Prioritize by goals
The chances that a mobile user accessing a restaurant's website is looking for information about the owners of the establishment (like the About Us page) are slim to none. Google has published exhaustive research about mobile users looking for information they can act on, like address, phone number, etc. This information (name, address, phone number) should be front and center on a mobile website whether it's served on a dedicated mobile website or in a responsive format. Another goal of mobile users looking up a restaurant site is to access the menu. This should also be an upfront menu option.
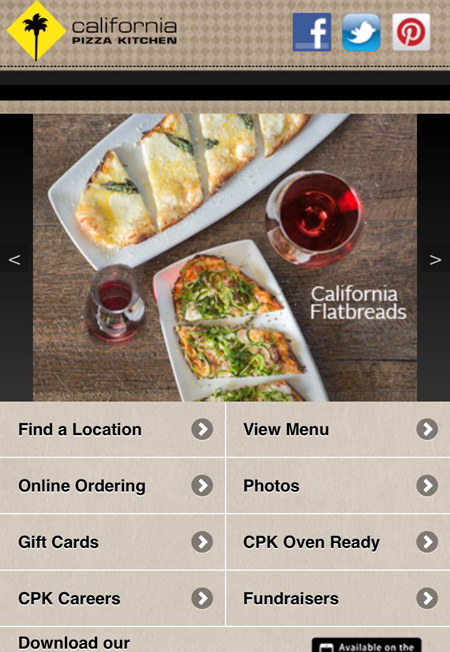
California Pizza Kitchen does a good job of prioritizing its mobile content so that "Find a Location" and "View Menu" are the first two options after it introduces a new menu item.

Prioritize by season
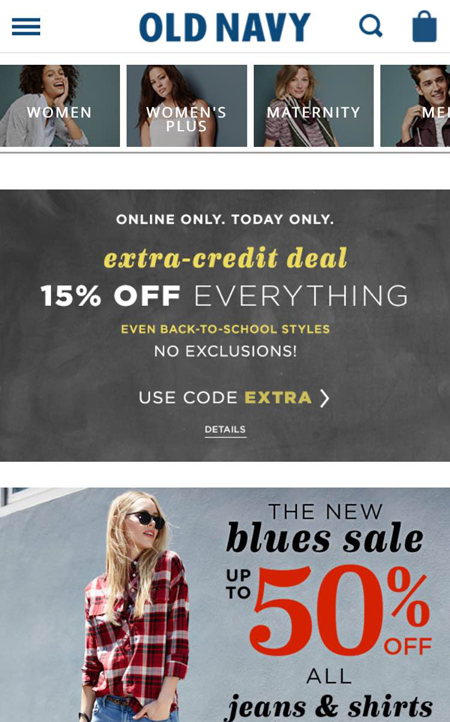
Similar to a desktop homepage, brands will want to make sure the mobile homepage is fresh and has seasonally appropriate content. At the end of August, back-to-school promotions are a safe bet. Old Navy prioritizes its back-to-school promotions by not only including clever content, "extra-credit deal" and providing a sense of urgency "online only. today only.", but also promotes its promotional code front and center to increase conversions (even on the mobile device where browsing is still typically done instead of buying).

Prioritize by call-to-action
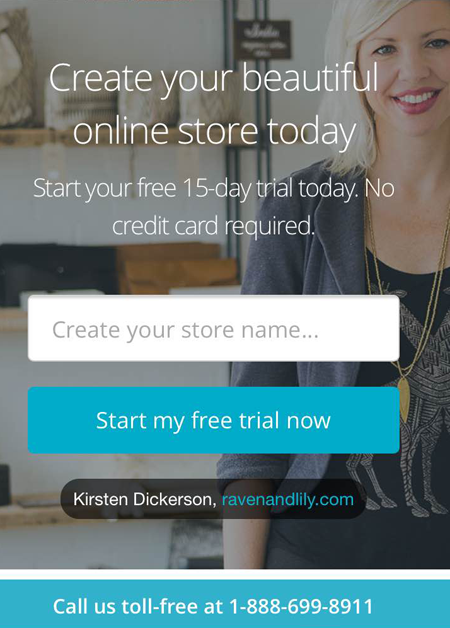
What's the most important action a customer should take on your website regardless of whether they are accessing it on their mobile, tablet or desktop computers? The answer to that question should be front and center with a clear call-to-action on the homepage. Bigcommerce carries over its value proposition and simple free-trial sign-up by prioritizing this content on its responsive properties.


Subscribe to Our Newsletter!
Latest in Mobile Marketing