Super Pack for jQuery Junkies

After a decade of digital existence, jQuery has become an essential part of JavaScript coding in Web development.
While the feature void that jQuery originally helped to fill is now present in most browsers, many developers don't think they need to learn (or be aware of) the popular JavaScript library. Learning JavaScript is arguably the most important language to master today, but jQuery offers developers and designers (and the websites they produce) some additional support to help resolve some messy virtual issues.
Check out a few of the coolest and most intriguing new jQuery plugins making their way on the 'Net today. Website Magazine has created a link pack of these plugins available where users can access demonstrations and download the files from Github.
CircularLoader.js: Create circular progress bars (progress indicators) that can include percentage values. The plugin is fully customizable (background colors, progress bars, font size, circle radius) and works with all browsers compatible with HTML5.
jsSocials: A simple, straightforward jQuery plugin for social sharing. Flexible and extensible, developers can configure visual appearance or choose one of many themes provided. It's even possible to add social networks that aren't supported out of the box.
jQuery Grid: A plugin that adds advanced interaction controls to any HTML table. The plugin supports pagination, JavaScript and server-side data sources, jQuery UI and Bootstrap.
Slick Custom Scrollbar: Lets developers replace the default browser scrollbar on long content with a custom one instead, styled using pure CSS. Easily modify the look of the scrollbar using all the power afforded to you by CSS, whether it's giving it a background image, rounded corners, CSS3 shadows, changing its thickness or other custom elements.
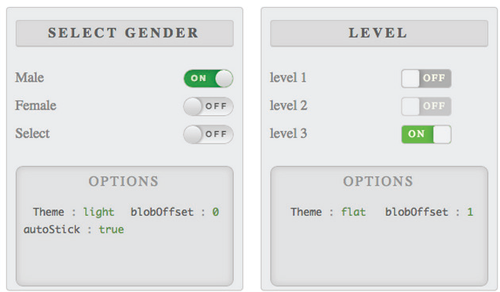
Radio Checkbox Switcher (rcSwitcher): Transform input checkboxes and radios into switch buttons with attractive, elegant interfaces.

Bootstrap News Box: A jQuery and Bootstrap 3 based plugin for creating a clean responsive news ticker/slider that allows users to vertically scroll HTML content with autoplay and up/down navigation support.
elevator.js: A "back to top" button that behaves like a real elevator, by adding music to quietly soothe the awkwardness that can ensue as users scroll to the top of the screen.
wheelnav.js: An animated JavaScript navigation menu component based on Raphael.js, which can be a pie menu (radial menu, circular menu), tab navigation and more. The library comes with predefined CSS classes for easy styling and supports HTML5 data attributes for proper markup.
Overlapping Letters: This jQuery plugin provides a unique text effect (see image) by automatically adding span tags to letters through the use of JavaScript. jQChat: A jQuery plugin to add instant messaging to a website, which is similar to the functionality provided on Facebook/Gmail chat.

Space.js: A flexible, HTML-driven JavaScript library for narrative 3-D scrolling. The library is HTML-driven, so developers and designers won't need any JavaScript to use it on their sites.
Embed.js: Convert text emojis into image-based emoticons; the plugin also supports an automatic media embedding system for multimedia URLs.
Chartinator: Transforms data from HTML tables, Google Sheets and JS arrays into charts using Google Charts. Uglipop.js: A lightweight and customizable JavaScript modal/lightbox plugin that can be styled using a basic CSS class.

Subscribe to Our Newsletter!
Latest in Marketing