Saving an Image, Which File Type is Right for You?

The difference between whether a website is successful, in terms of page loading speed, in many ways could boil down to what type of compression is used on the images on the site.
The three most common image file types when web developers save a photo for digital consumption are JPG (or JPEG) PNG and GIF. Each image file type has its own characteristics (each with their own advantages and disadvantages) so knowing which one is best for each scenario is crucial.
JPG
 On the Web, JPG is one of the most common file types for images. Odds are most of the images you see uploaded on Facebook are JPGs. The greatest advantage of saving a file as a JPG is the compression. Image compression is the process of minimizing the size of the file, in bytes, while still keeping the quality of the image at an acceptable level. The average compression ratio (amount of uncompressed data divided by amount of compressed data) of a high quality JPG file ranges from 10:1-20:1. A compression ratio of 10:1 means that for every 10 bytes of information in the original image the new compressed file will contain 1 byte of information. The downside of using JPG is that it is a "lossy compression" meaning that it permanently loses data every time a user compresses a file.
On the Web, JPG is one of the most common file types for images. Odds are most of the images you see uploaded on Facebook are JPGs. The greatest advantage of saving a file as a JPG is the compression. Image compression is the process of minimizing the size of the file, in bytes, while still keeping the quality of the image at an acceptable level. The average compression ratio (amount of uncompressed data divided by amount of compressed data) of a high quality JPG file ranges from 10:1-20:1. A compression ratio of 10:1 means that for every 10 bytes of information in the original image the new compressed file will contain 1 byte of information. The downside of using JPG is that it is a "lossy compression" meaning that it permanently loses data every time a user compresses a file.
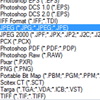
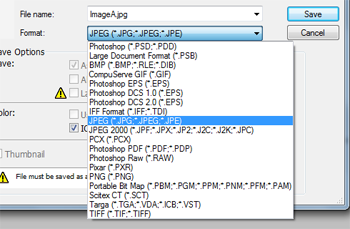
Controling How Much the Image Compresses
GIF
GIFs are like the supporting actor of the compression world, they do a couple things really well but are not strong enough overall to be the star. One of the great aspects of GIFs is that they allow for "lossless compression" meaning the web worker does not lose any data when the image is compressed. The average compression ratio for GIFs is less than that of JPGs, just around 4:1-10:1. This means that for every 4 bytes of information in the original image there is 1 byte in the compressed image. The way that an image compresses when saved as a GIF is by limiting the amount of colors within the image to the 256 in the standard color palette. If the software detects any colors outside of the standard color palette it determines what color that it is closest to within the palette and converts it to that color. A negative of this type of image compression is that it can lead to obvious discolorations in the compressed image.
GIFs in Animation
Everybody has a different animation that they think of when they hear the phrase GIF, my favorite GIF contains a Will Smith dance from The Fresh Prince of Bel-Air. Animations make GIFs unique because neither JPG nor PNG support animations. When creating a GIF animation developers must be cautious and watch the file size, because it can increase quickly. There are a couple ways developers can try to reduce their file size when saving a GIF animation. The easiest way to shave down file size is to eliminate unnecessary frames. Each frame takes up a certain amount of space, so reducing the amount of frames will cut down the total file size. Another way to shave down file size is to cut down the pixel dimensions (the overall dimensions of the animation). By keeping the overall size of the animation small it reduces the total file size. This in turn helps the page to load faster which is what every web developer is aiming for.
 SUBSCRIBE FREE to Website Magazine - 12 Issues
SUBSCRIBE FREE to Website Magazine - 12 Issues
PNG
PNGs mix in a little bit of both worlds. They, like GIFs, are a form of "lossless compression" allowing designers to hold on to every byte of information. However, instead of limiting the amount of colors in an image, PNGs use the "deflate algorithm" to compress files. The "deflate algorithm" (which can be explained here) is desirable because it not only has great compression but also has fast decoding speeds which means that it can load quickly. One thing to keep in mind with PNGs is that while their file size is usually smaller than GIFs they are typically much larger than JPGs because they do not throw out any information.
So, Which One Is Smallest?
Thanks to its "lossy compression" JPGs will typically create the smallest file size. So if you are strictly looking for the smallest file, give JPG compression a shot. If you want to create an animation then you are stuck with GIF compression (remember the smaller the overall dimensions the smaller the total file will typically be and the faster the webpage will load). If what you are looking for is to keep all of the information of a standalone image than PNG compression is what you want.
Think Before You Save
When deciding between the different file types there are many things that developers must think about. For example, is the image animated? How many different colors are there? Is it OK to lose information when it gets compressed? Each file type has their advantages and their disadvantages so knowing which one is right for an individual image could be the difference between a fast loading website that makes customers happy or a slow loading website that customers just exit out of. After all, page speed is everything.

Subscribe to Our Newsletter!
Latest in Marketing