HTTP/2 - The Future of the Internet Has Arrived

The Hypertext Transfer Protocol, or HTTP/1.x, has been around for more than 25 years. This is the mechanism that allows your browser to request information from a server so that a Web page can be displayed on your screen.
While basic HTTP has undergone some revisions over the years (most notably in 1999 when it was updated to HTTP/1.1), it remains essentially the same mechanism. It's served the Internet well, but it is starting to show its age and the time has come for a major overhaul.
Enter HTTP/2, the future of the Internet.
The Problem with HTTP 1.1
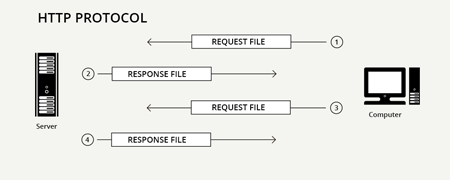
When a browser loads a Web page using HTTP/1.1, it can only request one resource at a time per connection to the server. The browser is forced to wait on each request before another can be submitted.
This process continues until the complete Web page is loaded. It can be slightly speeded up by making multiple connections to the server, but there is still the problem of a long wait between requests. Because Web pages have become so resource intensive over the years, with most single Web pages having more than 100 resources or files to deliver.
The end result is longer load times and a slower user experience. These resources include images, CSS and JavaScript files. You can run your website through WebPageTest and view the details to see your "waterfall" of files.
To compensate, website developers and SEOs can optimize their sites to load faster using CDNs (content delivery networks) or by compressing and combining files, and this definitely helps as well.
Ultimately, the delivery mechanism itself needed to be rethought, and that's where HTTP/2 comes into the picture.
Enter HTTP/2

HTTP/2 can trace its origins to Google's own SPDY (pronounced speedy) protocol, which was developed in 2009. With SPDY, Google sought to reduce Web page loading times, while increasing Web security.
While SPDY was never meant to replace HTTP/1.1, the Internet Engineering Task Force (IETF) took notice of Google's work and used it as the basis of the new HTTP/2 protocol.
They managed all this by prioritizing and multiplexing the transfer of a Web page's resources so that parallel requests and responses could be made through a single connection.
With multiplexing, think of it like moving. You rent one truck, fill it at the first house, and make one trip to the final destination. All your belongings make it in that single trip. Alternatively, HTTP/1.1 is like having one truck for your furniture, another for your clothes, another for boxes, and so on.
The Benefits of HTTP/2
HTTP/2 doesn't replace the existing HTTP network; it merely uses it more efficiently. With HTTP/2, browsers can make multiple requests for resources, and receive multiple payloads, through a single connection.
Data is delivered as it becomes available, increasing load times by as much as 30 percent or more. There is no longer an endless cycle of request > response. This added efficiency brings with it many benefits.
- An End to Head of Line Blocking - With HTTP/1.1 browsers can only download one resource at a time. If they hit a data heavy resource, say a 1MB background image, the browser must wait until that image is finished downloading before requesting further resources. Consequently, pages are slow to load. With HTTP/2, the browser can download other page resources while waiting for the larger file to complete.
- No More Text - With HTTP/2 all data will be transmitted in binary (a computer's native language) instead of text. This saves overhead in the transmission between servers and creates much less room for error.
- Server Push - With HTTP/2 servers can proactively push content to the browser before any requests are sent, say a logo image. This makes it possible for browsers to load web pages faster than ever.
- Server Overhead - Web hosting companies see how many connections are created to their servers. HTTP/2 will minimize bandwidth across the entire Web for everyone.
- HTTPS - HTTP/2 is best used with encryption (SSL). Many SEOs have already switched to HTTPS sites for adding ranking power, and this will continue to make the Web a safer place for everyone.
- SEO - Reducing page load time below 2 seconds have been discussed at length across industry leading blogs. With HTTP/2 you can be closer and watch your competitors try to catch up to your search rankings.
When to Expect HTTP/2
Internet Explorer 10, Mozilla Firefox, and of course Google Chrome already support HTTP/2. The question becomes whether your server supports it. If your Web server has SPDY enabled, you can already take advantage of many benefits mentioned above.
How can you check if your wWb hosting has SPDY enabled? Very simple actually. You can visit SPYDCheck.org and enter your domain. Check for errors and ask your Web hosting company to enable those features.

It will take a lot longer for all servers to adopt HTTP/2 as a standard, with no real timeline in place. Keep in mind that Google is fading out SPDY development in favor of HTTP/2, at which time SPDY will naturally degrade to provide your website with the same and added benefits.
As security and speed become increasingly important metrics in Google's page ranking algorithms, HTTP/2 gives webmasters and SEOs a definite edge. HTTP/2 will lead to faster load times for web pages, while providing greater security for website owners and their visitors.
HTTP/2 is the future, and the future is now.
Dario Zadro, is an SEO enthusiast, entrepreneur and passionate Web developer. To reach him, feel free to DM @dariozadro or visit zadroweb.com for more SEO insights and great tips.

Subscribe to Our Newsletter!
Latest in Marketing