Getting Wild With Wireframes, 2015 Edition

A wireframe is a visual guide of the framework of a website, typically created by user experience teams to aid in the arrangement of page layouts and to better understand how everything on a website will work together.
What Internet professionals should know, however, is that there are two different types of wireframes leverage - low fidelity and high fidelity. While low fidelity wireframes have little detail and are more abstract in nature, high fidelity wireframes focus exclusively on the detail that matches the design of the finished product. Although wireframes can be created with simple pencil and paper (or napkin, of course), there are also digital platforms available to help with the task.
Before getting started on the wireframe for your next Web design project, check out the list of five digital wireframing tools featured below that will help for both low and high fidelity projects:
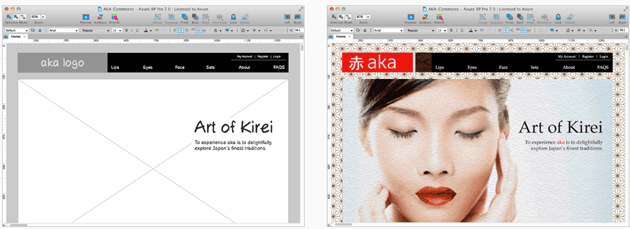
Axure
With Axure, designers can create wireframes and prototypes for websites and apps with no coding knowledge required. The platform enables users to create both low and high fidelity wireframes, from simple designs with placeholders and texts to more robust designs with images and animations. Plus, users can publish and share their projects to obtain insights from teams and testers.

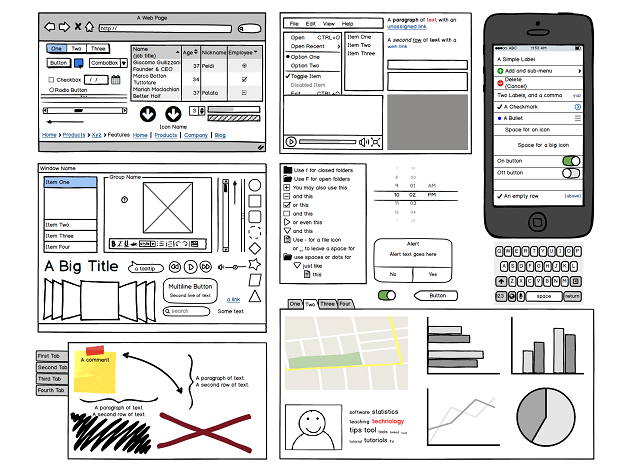
Balsamiq
Balsamiq is a popular wireframe tool that helps designers create mockups for apps and websites. The tool is best for low fidelity wireframes and enables teams to collaborate on projects. Balsamiq features drag-and-drop functionality, enables users to include linking in their wireframes and allows projects to be exported into PNG or PDF format. While prices for Balsamiq vary, a single user license starts at $89.

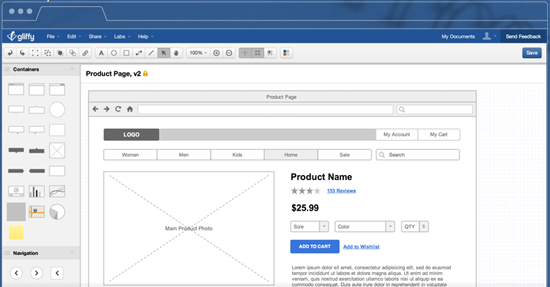
Gliffy
Users can leverage Gliffy to create flowcharts, wireframes, diagrams and more. The free platform enables users to organize their thoughts, create professional diagrams and collaborate on their projects with friends. It is also important to note that the platform works directly in a developer's browser and does not require users to sign in before starting a project.

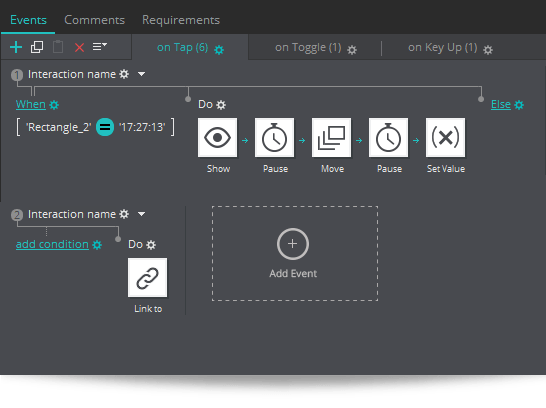
Justinmind
With Justinmind, users can design prototypes for Web and mobile apps, as well as responsive websites. Through the platform users can publish and share their wireframe experience in order to obtain feedback and reviews from people around the Web. Users can also add dynamic effects to clicks and mouse-overs within wireframes to better visualize the experience, as well as integrate their wireframe with testing tools to better evaluate usability. Plus, no coding knowledge is required to create a high fidelity wireframe on this platform. Justinmind starts at $29 a month.

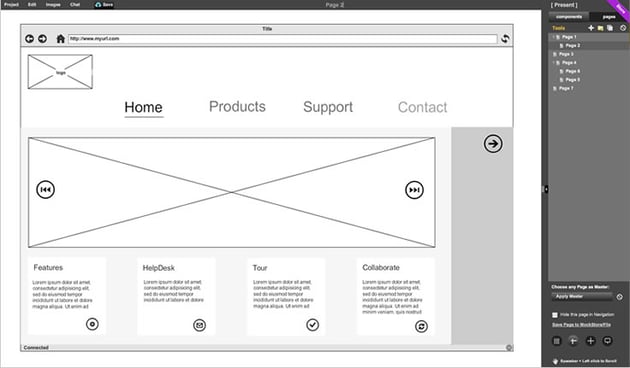
MockFlow
MockFlow offers a wireframe solution dubbed WireframePro, which enables users to design and collaborate on user interface concepts for websites and apps. The solution works both online and offline as well as enables users to create an interactive and clickable prototype. MockFlow offers a free version of its platform as well as paid versions that start at $14 a month.

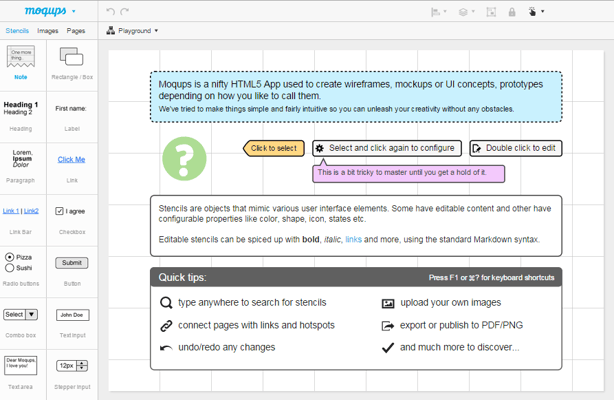
Moqups
Moqups is an HTML5 app that can be leveraged to create wireframes, mockups or prototypes for apps and websites. To date, the platform has been used by more than 250,000 people. Moqups offers tthree different pricing tiers, starting at $99 and ranging to $419 a year. Premium plans include unlimited team members, real-time collaboration, Google Drive integration and more.
 Bonus: Adobe recently launched the Adobe Comp CC app for iPads, which enables designers to create wireframe ideas for mobile, Web and print. Plus, design concepts can be sent from the app to Adobe InDesign CC, Adobe Illustrator CC or Adobe Photoshop CC for additional finishing touches.
Bonus: Adobe recently launched the Adobe Comp CC app for iPads, which enables designers to create wireframe ideas for mobile, Web and print. Plus, design concepts can be sent from the app to Adobe InDesign CC, Adobe Illustrator CC or Adobe Photoshop CC for additional finishing touches.
The aforementioned tools are just the tip of the iceberg when it comes to digital wireframing solutions available on the Web. Add your favorite solution in the Comment Section below.

Subscribe to Our Newsletter!
Latest in Marketing









