8 Reasons Your Site Is Painfully Slow

Webpage load time is by far one of the most discussed topics in Web-related fields like search engine optimization and design and development.
There are numerous elements that may influence a site's speed and overall performance. Before we address eight common reasons for having a slow website, let's define "slow" and its implications.
Web pros typically regard 3 seconds or less as the ideal load time. Forty-seven percent of consumers, however, expect a webpage to load in 2 seconds or less, with even a 1-second delay in page response resulting in a 7 percent reduction in conversions. Slow page load also affects search engine rankings. Google, in particular, has made user experience a priority and speeding up websites is important to UX and Google.
There are many testing tools available to check your site's load time, most of which are free.
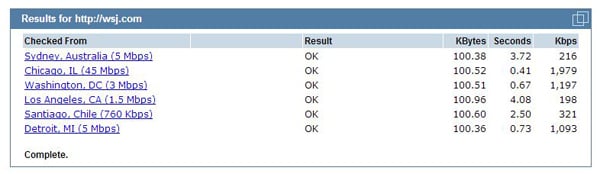
In the image below (a screenshot from InternetSupervision), you can see that the load time for the Wall Street Journal in Chicago is an ideal .41 seconds, whereas visitors to the site in Los Angeles have to wait 4.08 seconds (double the time consumers expect to wait).

The Wall Street Journal is not alone. In Radware's Spring 2013 "State of the Union: Ecommerce Page Speed & Web Performance" report, Radware found the median load time for home pages of the top North American retail sites (Alexa Retail 2000) to be 7.25 seconds, while the top-100 sites had a load time of 8.23 seconds (14 percent slower than the overall median load time). Additionally, top sites are also slowing down at a faster rate: 28 percent compared to 22 percent for the top 2,000 sites.
While pages are certainly getting bigger and more complex (excuses for the slowdowns), Radware's report found that many top sites do not follow core performance best practices. Get your site up to speed by avoiding these eight reasons your site is painfully slow.
1. No Content Delivery Network
Reason: A content delivery network (CDN) is a system of computers networked together across the Internet that cooperate to deliver content to end users, most often for the purpose of improving performance, scalability and cost efficiency. By using geographically distributed servers, resources are closer to end users, therefore shortening server roundtrips (and decreasing page load times).
Fix: Back in 2011, which may seem ancient in Web years, Website Magazine published a Quick Start Guide to Choosing a Content Delivery Network. Its advice still holds true today. More recently, Website Magazine ran a story on How to Use Content Delivery Networks, which you may also find useful. CDNs, however can be a costly investment and add complexity to a website's infrastructure. There are ways around that. See Website Magazine's step-by-step guide on how to Create Your Own Content Delivery Network.
2. Not Enabling Keep-Alives
Reason: Enabling keep-alives delivers a better user experience, as they reduce latency associated with HTTP transfers. Microsoft says the HTTP keep-alive response header improves Web server performance by keeping a client/server connection open across multiple requests to the server. The open connection improves performance when a client makes multiple requests for Web page content, because the server can return the content for each request more quickly. Otherwise, the server has to open a new connection for every request (source: Microsoft).
Fix: Sites running on Window servers can check out this comprehensive guide to enabling HTTP keep-alive response header. To improve efficiency on Apache web server, review Apache Optimization: KeepAlive On or Off?
3. A Slow Host
Reason: Maybe it's not you, but them. Your Web host plays an integral role in security, performance and, even, search engine optimization (see SEO-Focused Hosting Providers). For example, your site may be hosted on a server that is overloaded with thousands of other sites, slowing your site down with no fault of your own.
Fix: As a Web professional, it is essential to choose a host that will work best for your project, budget and needs. While it may seem more comforting to remain with the host you already are working with, you might be missing chances to take your website to the next level. Review What to Look for in a Web Host.
4. Images Overload
Reason: From image size and format to the amount of photos and its resolution, the photos uploaded to your site can impact the speed at which it loads. Optimizing images for the Web is one of the fastest fixes a site owner can do to increase page load times.
Fix: Google Developers offers up a few suggestions as to how to save graphics for the Web to speed up page time, including cropping out excess white space, using the best file format (jpg) and additional actionable advice.
5. You're Using Flash
Reason: iPhone and Android browsers do not support flash, and flash can slow down even a desktop user's experience. Flash is big. Flash is bulky.
Fix: Remove or reduce your use of flash. Discover five tips for an easy transition from flash to HTML5.
6. Third-Party Tracking
Reason: Oftentimes, there are third-party technologies used on websites (e.g. cookies, flash cookies, Web beacons, pixel tags and scripts) that a company forgot about or didn't know about (due to the ad ecosystem introducing them). These third parties can slow a site down and increase security risk.
Fix: Companies offer monitoring tools to give companies the ability to scan their site for third parties. From a performance standpoint, it allows an enterprise to ensure their site's performance is high and that they keep their customer's data private.
7. No gzip Compression
Reason: gzip is a software application that compresses (and decompresses) files to reduce the size of HTTP responses and response times by approximately 70 percent, as well as reducing page weight. You can gzip your files by adding specific code to your .htaccess files, adding PHP code to the top of your HTML/PHP files or adding a gzip plugin to your content management system (CMS).
Fix: In a January 2013 article, 10 Back-End Mods for an Optimized Front-End Experience, Website Magazine shared the following code to use with your .htaccess files:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
And to incorporate it into your HTML/PHP files, use this:
<!--?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start("ob_gzhandler"); else ob_start(); ?-->
8. Too Many Redirects
Reason: Redirects (like the permanent 301 and temporary 302) use HTTP to explain that a page has moved. Webmasters who use too many redirects can slow down their websites, because, like the real world, you always get a destination faster when you don't make stops along the way.
Fix: The need for redirects could eventually be eliminated, thanks, in large part, to tools like Bing's Site Move. Webmasters can use this tool to tell the search engine that their sites have moved and to redirect their sites permanently, or sections of their sites, to a new location.
Editor's Note: Please let us know what reasons your site was painfully slow and how you fixed it in the comments section below.

Subscribe to Our Newsletter!
Latest in Marketing









