Getting Down and Dirty with Schema Markup

Turns out, less than one percent of websites have implemented schema.org markup on their website. Those who have implemented the markup appear higher in search engine result pages (SERPs) on average according to a recent study by Quicksprout.
The study did mention that this is possibly because sites with markup have likely been optimized for search in other ways too. If you are part of the 99 percent not using Schema markup, you will learn how to implement it today, but first let's take a look at what Schema markup is.
What is Schema Markup?
Schema markup is really just a fancy way of saying structured data. When you add markup to your pages, it tells search engines including Google additional information about the data on your site that allows it to be displayed properly in result pages. Markup can be equated to context clues for search engines.
Why Do So Many Sites Not Use Schema Markup?
Schema Markup is a little more on the technical side and while many people are comfortable creating content and changing around a few title tags, the thought of adding to the code of your site is overwhelming for many do-it-yourself SEO professionals. The people with the knowledge and confidence to use Schema Markup still do not use it most of the time because it is a pain to implement. You have to add the markup manually to each item and with a large site that could take weeks.
Why Should You Use Schema Markup?
For now you can still get away without using structured data. You can also rank sites very highly without it but this is likely to change in the near future as the Knowledge Graph and machine learning continues to evolve. As mentioned above, Schema markup helps search engines understand content based on context.
Here's a Good Example from Schema.org
For example, <h1>Avatar</h1> tells the browser to display the text string "Avatar" in a heading 1 format. However, the HTML tag doesn't give any information about what that text string means, "Avatar" could refer to the hugely successful 3D movie, or it could refer to a type of profile picture, and this can make it more difficult for search engines to intelligently display relevant content to a user.
Aside from the perceived SEO impact of adding Schema markup to a site, higher click-through rates are also common when your site is properly tagged since it allows the most relevant information on your page to be displayed based on the query, this is referred to as "rich snippets".
If you look at it from the point of view of Google, Bing, and other engines that support it, it is apparent that structured data makes their job easier and allows them to return better results. The easier a site is to understand, the more search engines will like it and the higher it should rank.
That being said, the last official statement from Google's Matt Cutts was that adding Schema markup will not necessarily improve the rankings of your site. Whether he was being facetious, meant that other negative factors could outweigh the benefits of Schema, or it really is not a factor if debatable.
How to Get Started with Schema
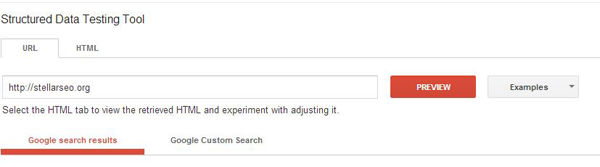
If you did not design your site or your are not sure whether or not your site has Schema markup, the best place to start is with Google's free Structured Data Testing Tool. Simply enter your website address and it will tell you if your page contains structured data.
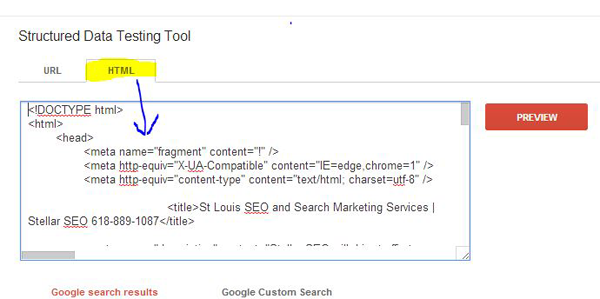
Once you get the results, you can also select the HTML tab that appears on the results page. This will allow you to view your site code as Google sees it and test modifications without harming your website.

Many of you probably do not know what the markup codes are or how to implement them, so here is the complete list from Schema.org.
You can find a full list of Markup tags here: https://schema.org/docs/full.html
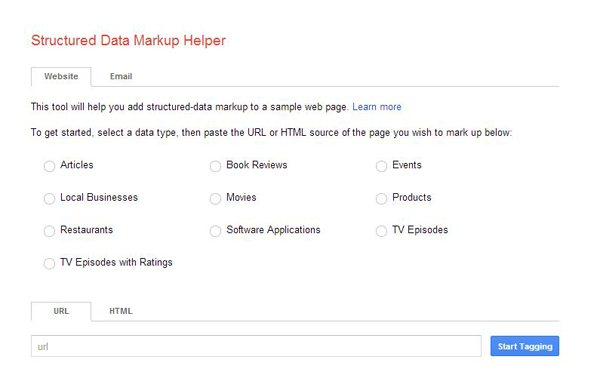
Before you give up on Schema markup after looking over that long list, here is another handy tool from Google that will make the process much easier, the Structured Data Markup Helper.
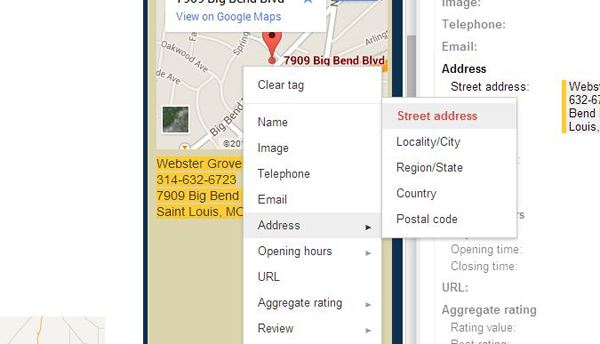
To get started, simply enter the URL of your website or the HTML code for your site Then select the most relevant option and hit "start tagging". You will then be taken to a page like this:

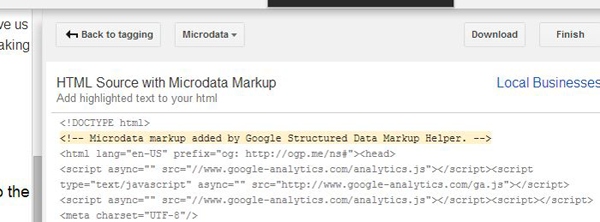
In this example, I have highlighted an address. You simply right click and you get a popup menu with several options to choose from. Simply pick the option that corresponds with what you are tagging. Once you are done tagging items, hit the "create HTML" button and your well receive your code with markup.

You can them implement the marked up code into your HTML site or you can see what the markup looks like and then add that to the code of your WordPress or other CMS-based sites piece by piece until your site has been completely marked up.
The Downside of those Tools
As you likely noticed, the tools offered by Google do not cover all the options for markup. If you do not have any structured data on your website, this can be a great start. If you are looking to markup as much data as possible, you are going to need to do some additional research into Schema markup.
Resources for Learning More about Schema Markup and Basic HTML
W3schools - This site is a great resource to learn the fundamentals of HTML.
Schema.org FAQ - This is Google's FAQ page for common issues regarding Schema markup
The bottom line, Schema markup is worthwhile to add to your website but it is going to take some time and effort to completely implement. Start by marking up the most important information on your website and then add to that piece by piece.
Have any of you added structured data to your website?