Get Started with Parallax Scrolling

The strides made in website design since the inception of the Internet are often taken for granted these days. But if one actually takes the time to consider how much more advanced some site's are today, it's actually pretty mind blowing.
One such development is parallax scrolling, a popular trend in modern Web design in which the different layers of a Web page move across the screen at different speeds as the user scrolls up or down, allowing for a site contained entirely in a single vertical page (or horizontal, as you'll see in some examples) with sectional transitions taking place through the act of scrolling.
Parallax scrolling gives webmasters the opportunity to add unique and engaging visual effects to their sites. And although it may not be ideal for every type of website - specifically those that are content heavy - it can be a great way to show off new products, develop a brand's image, improve time-on-site and more.
Five Awesome Examples of Parallax Scrolling
If you want to get an idea of how parallax scrolling can be used to enhance the experience of a website visitor, check out these five awesome sites:
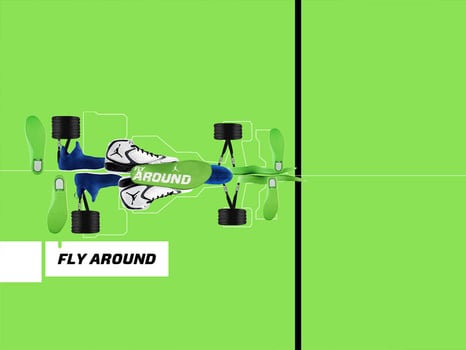
Air Jordan 2012
The official page for this year's Air Jordan shoes from Nike features multi-faceted parallax scrolling.

Cantilever Fish & Chips
The website for this English restaurant allows visitors to scroll down to view its four different pages, each accompanied with its own unique background that changes as the user moves down the page.

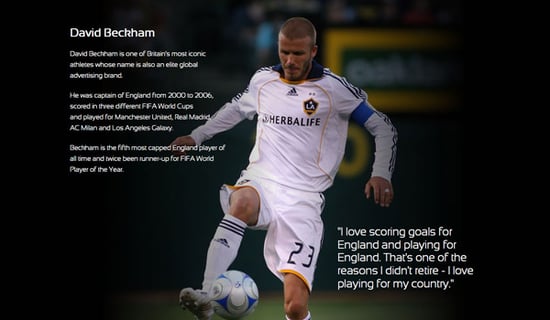
David Beckham
Believe it or not, this fancy site isn't actually the English soccer star's official website, but rather a tribute made by a big (and very talented) fan of his.

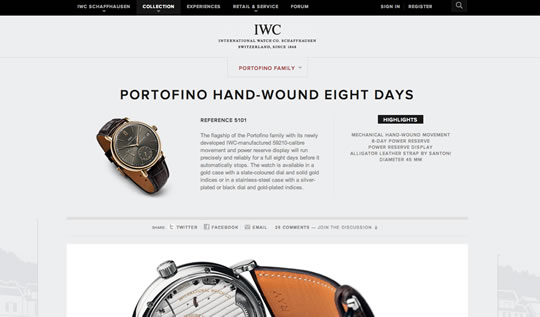
International Watch Company
Many may think that the wristwatch industry is in decline, but the website for the IWC proves that it certainly has what it takes to keep up with the times.

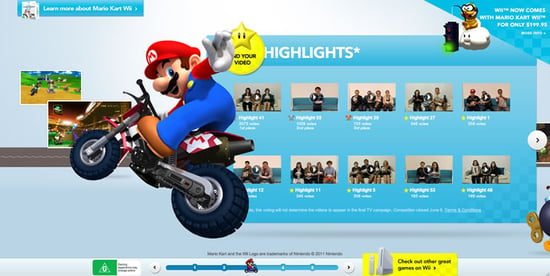
Mario Kart Wii
My personal favorite - the official site for the Wii version of the popular Mario Kart video game series takes a second to get used to, because as you scroll down with your mouse, the site actually begins to move to the right (or left when you scroll up), with each "page" acting as a checkpoint along the virtual track.

Six jQuery Parallax Scrolling Plugins
Typically, parallax scrolling is implemented on a site in one of two ways: using either a combination of CSS and JavaScript or using jQuery plugins, which is probably the simpler method, especially for those of us who aren't professional Web designers.
Here are six of the Web's best jQuery plugins that make it easy to incorporate parallax scrolling onto your website:
Stellar.js
Stellar.js is probably the most popular and highly regarded plugin available and allows users to add parallax scrolling effects to any type of scrolling element.
Scrollorama
Use Scrollorama if you want to animate different elements on a Web page based on a browser window's scroll position.
Arctext.js
The Arctext.js jQuery plugin was made to help designers rotate letters (it's based on the Lettering.js plugin) by calculating the "right rotation" of each letter and distributing them equally across the arc of a given radius.
Scrolldeck.js
Scrolldeck.js provides an (almost) static background that moves slower than a visitor scrolls by changing the top position of the background for every pixel of the page that is scrolled.
Curtain.js
Create Web pages with multiple fixed panels that unroll using Curtain.js, which helps your page move, as the name implies, in the same way that a curtain rises.
Spritely
The Spritely plugin from Artlogic allows you to create dynamic character and background animations (known as "sprites") using HTML and JavaScript.

Subscribe to Our Newsletter!
Latest in Marketing









